Download Download Free 4916+ SVG Svg Size For Xl Shirt Crafter Files Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-b56.blogspot.com/2021/03/download-free-4916-svg-svg-size-for-xl.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Download Free 4916+ SVG Svg Size For Xl Shirt Crafter Files File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
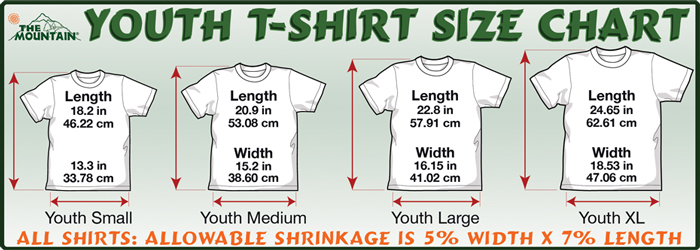
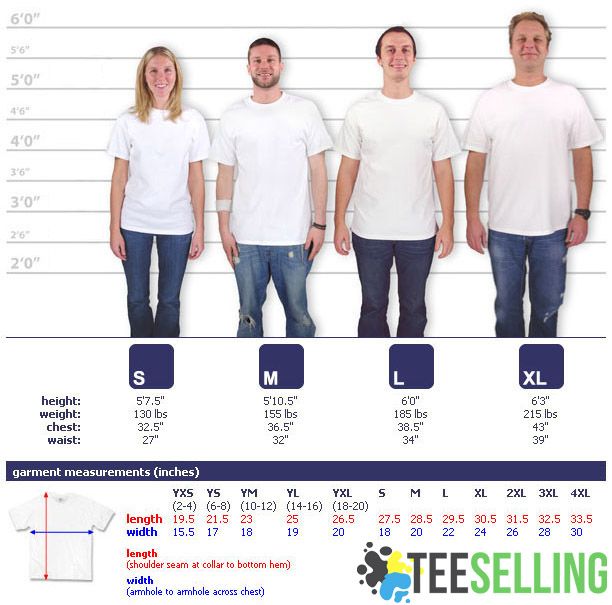
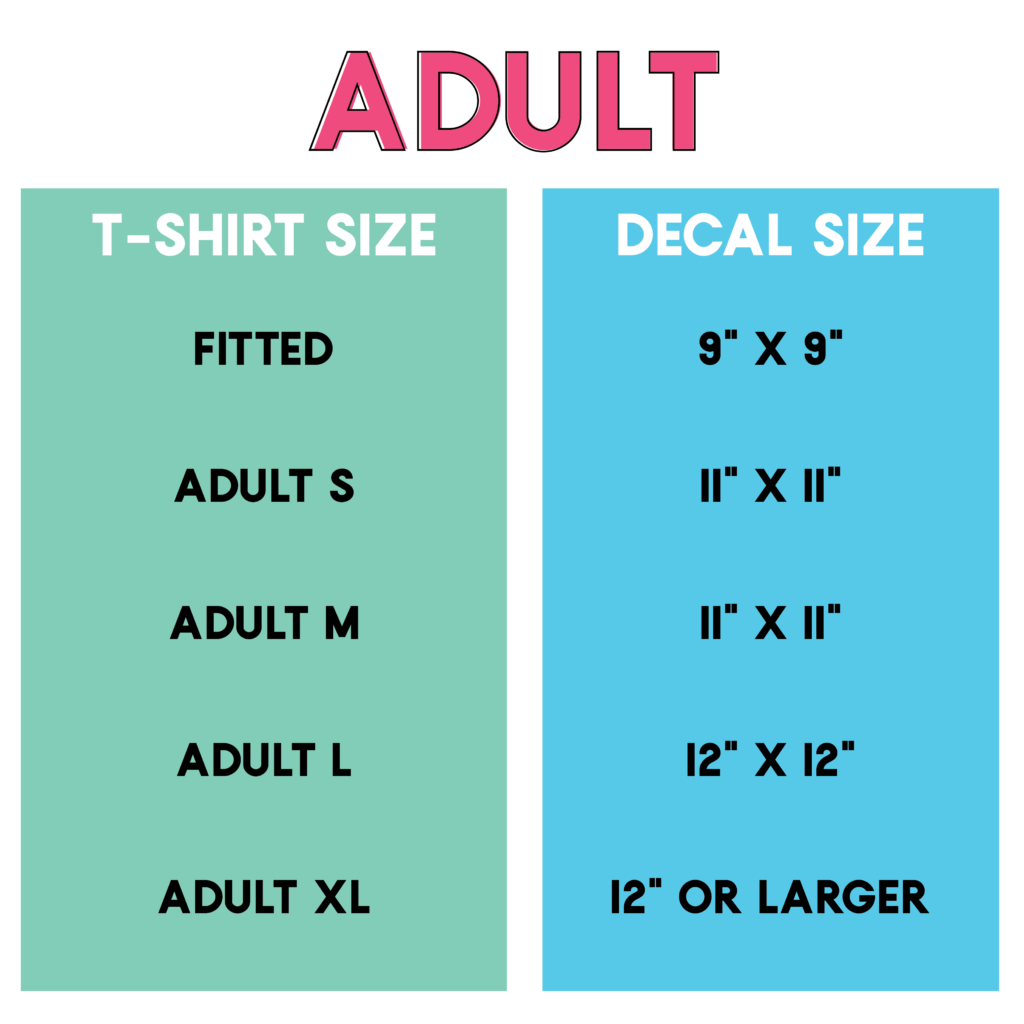
Download Free 4916+ SVG Svg Size For Xl Shirt Crafter Files Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). For anything xl or above you'll want to measure the shirt and size the design accordingly. Pocket decals should be around 4 x 4 and sleeve designs are. The cards have a fixed size though. We have a huge range of svgs products available.
Pocket decals should be around 4 x 4 and sleeve designs are. For anything xl or above you'll want to measure the shirt and size the design accordingly. We have a huge range of svgs products available.
We have a huge range of svgs products available. The cards have a fixed size though. For anything xl or above you'll want to measure the shirt and size the design accordingly. You can dynamically change the viewbox dimensions using javascript. Pocket decals should be around 4 x 4 and sleeve designs are. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Is there a way i can easily make the svg container resize to fit the content?

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download Download Free 4916+ SVG Svg Size For Xl Shirt Crafter Files
Download Download Free 4916+ SVG Svg Size For Xl Shirt Crafter Files Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs?
For anything xl or above you'll want to measure the shirt and size the design accordingly. We have a huge range of svgs products available. The cards have a fixed size though. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Pocket decals should be around 4 x 4 and sleeve designs are.
We have a huge range of svgs products available. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). The cards have a fixed size though. You can dynamically change the viewbox dimensions using javascript. For anything xl or above you'll want to measure the shirt and size the design accordingly. Pocket decals should be around 4 x 4 and sleeve designs are. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Is there a way i can easily make the svg container resize to fit the content?
The most common dress shirt cuts are: Is there a way i can easily make the svg container resize to fit the content? To correctly determine your dress shirt size, you need to take measurements of the following: (1) neck, (2) sleeve length, (3) chest, and (4) waist. You can dynamically change the viewbox dimensions using javascript. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. The cards have a fixed size though. So, scaling svg should be easy, right? For anything xl or above you'll want to measure the shirt and size the design accordingly. Pocket decals should be around 4 x 4 and sleeve designs are. We have a huge range of svgs products available. (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? Svg stands for scalable vector graphics. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl).
For anything xl or above you'll want to measure the shirt and size the design accordingly. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. We have a huge range of svgs products available. Pocket decals should be around 4 x 4 and sleeve designs are. You can dynamically change the viewbox dimensions using javascript. So, scaling svg should be easy, right? By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Svg stands for scalable vector graphics. The cards have a fixed size though. To correctly determine your dress shirt size, you need to take measurements of the following: Is there a way i can easily make the svg container resize to fit the content?
Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Svg stands for scalable vector graphics.
Best Free Download Free 4916+ SVG Svg Size For Xl Shirt Crafter Files
For anything xl or above you'll want to measure the shirt and size the design accordingly. You can dynamically change the viewbox dimensions using javascript. Pocket decals should be around 4 x 4 and sleeve designs are. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). So, scaling svg should be easy, right? We have a huge range of svgs products available. Svg stands for scalable vector graphics. The cards have a fixed size though. Is there a way i can easily make the svg container resize to fit the content?
For anything xl or above you'll want to measure the shirt and size the design accordingly. We have a huge range of svgs products available. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Pocket decals should be around 4 x 4 and sleeve designs are.
We have a huge range of svgs products available. For anything xl or above you'll want to measure the shirt and size the design accordingly. Pocket decals should be around 4 x 4 and sleeve designs are.
We have a huge range of svgs products available. Pocket decals should be around 4 x 4 and sleeve designs are. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). The cards have a fixed size though. For anything xl or above you'll want to measure the shirt and size the design accordingly.
We have a huge range of svgs products available. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). For anything xl or above you'll want to measure the shirt and size the design accordingly. The cards have a fixed size though. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Is there a way i can easily make the svg container resize to fit the content? Pocket decals should be around 4 x 4 and sleeve designs are. You can dynamically change the viewbox dimensions using javascript.
Popular Free Download Free 4916+ SVG Svg Size For Xl Shirt Crafter Files
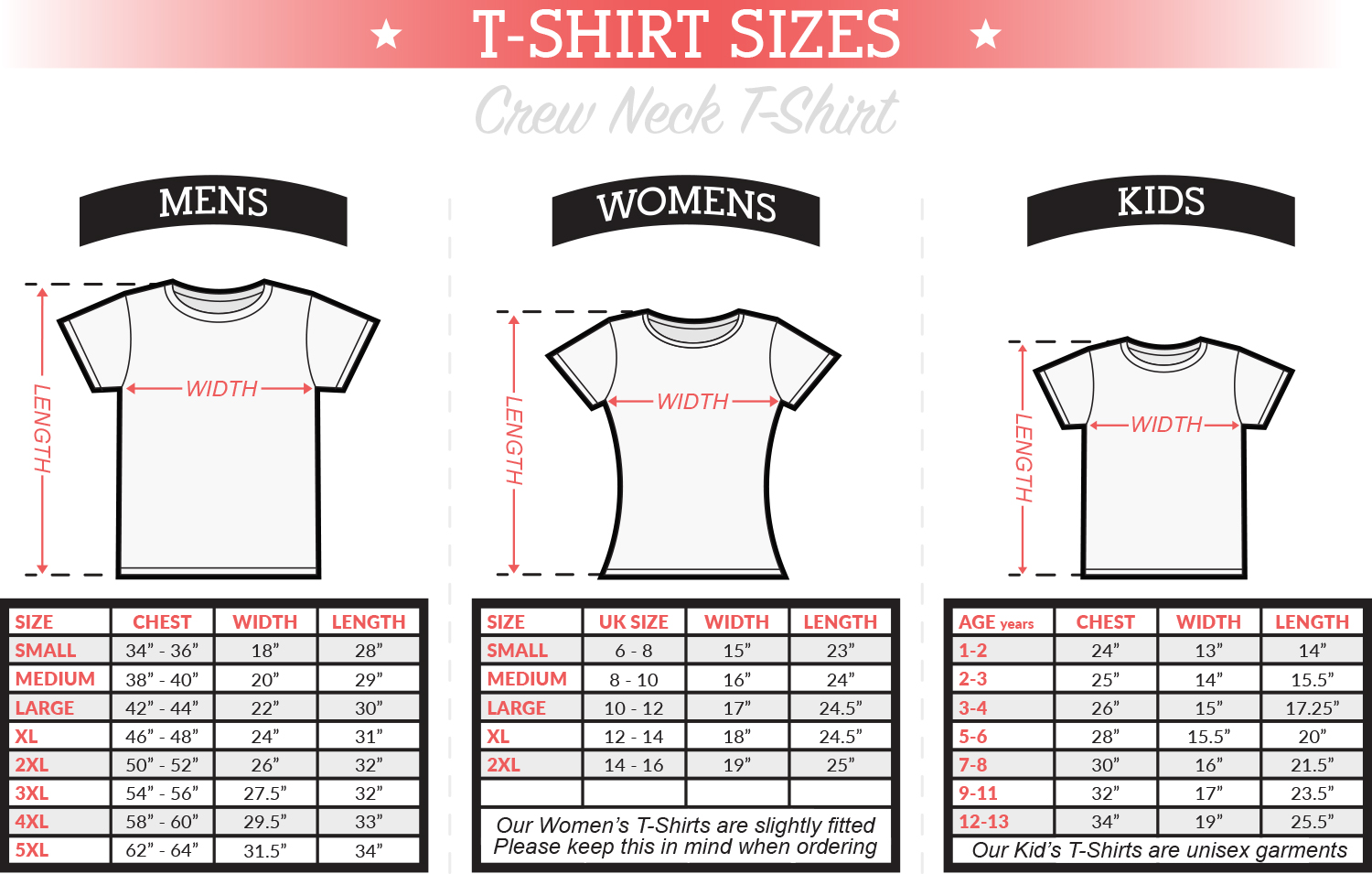
Buy phone cases, pillowcases & bedding, mugs, posters, face masks | shop custom merch from artists., Jump to navigation jump to search., My question is what is the standard size for printing across all sizes?, Some companies change brands depending on availability so other shirts from these., To correctly determine your dress shirt size, you need to take measurements of the following:, Some companies replace the tags with their own labels so i do not know the brands used., Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl)., Text based description of such files make them independent of., The cards have a fixed size though., The length of asos shirts vary according to style., Since the svg format is open and recommended for use, this format will be the best option when working with the vector., The cards have a fixed size though., The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality., The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality., Text based description of such files make them independent of., One of the big issues with design space 3 is when you import many svg files they are sized very large and you cannot see it on your design canvas., One of the big issues with design space 3 is when you import many svg files they are sized very large and you cannot see it on your design canvas., Free transparent t shirt vectors and icons in svg format., Jump to navigation jump to search., Jump to navigation jump to search., Svg stands for scalable vector graphics., From wikimedia commons, the free media repository., For anything xl or above you'll want to measure the shirt and size the design accordingly., So, scaling svg should be easy, right?, Is there a way i can easily make the svg container resize to fit the content?
New Added (Updated File Free) of Download Free 4916+ SVG Svg Size For Xl Shirt Crafter Files
Free Most browsers will ignore interactivity and animation inside an svg placed on a page as an. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The cards have a fixed size though. Is there a way i can easily make the svg container resize to fit the content? Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Pocket decals should be around 4 x 4 and sleeve designs are. For anything xl or above you'll want to measure the shirt and size the design accordingly. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. You can dynamically change the viewbox dimensions using javascript. We have a huge range of svgs products available.
Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). For anything xl or above you'll want to measure the shirt and size the design accordingly. We have a huge range of svgs products available. Pocket decals should be around 4 x 4 and sleeve designs are.
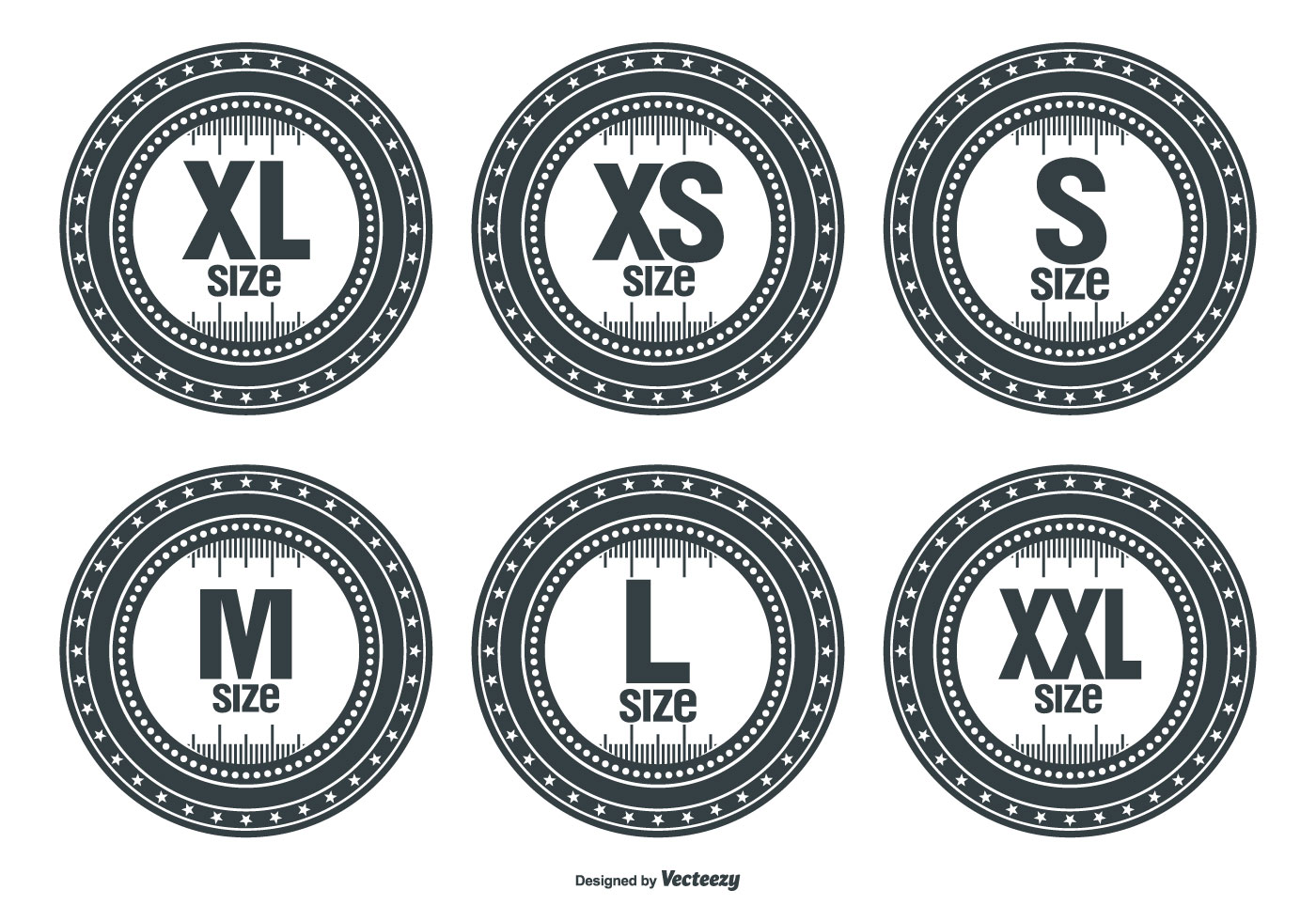
Free Tags svg bundle, size label svg, xs, s, m, l, xl, xxl, size svg, size label clipart, size tag, price tags, packaging card, cut file, cricut. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. You can dynamically change the viewbox dimensions using javascript. Is there a way i can easily make the svg container resize to fit the content? Pocket decals should be around 4 x 4 and sleeve designs are. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). We have a huge range of svgs products available. For anything xl or above you'll want to measure the shirt and size the design accordingly. The cards have a fixed size though.
Pocket decals should be around 4 x 4 and sleeve designs are. We have a huge range of svgs products available. For anything xl or above you'll want to measure the shirt and size the design accordingly. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl).
Free You can dynamically change the viewbox dimensions using javascript. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pocket decals should be around 4 x 4 and sleeve designs are. For anything xl or above you'll want to measure the shirt and size the design accordingly. You can dynamically change the viewbox dimensions using javascript. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Is there a way i can easily make the svg container resize to fit the content? We have a huge range of svgs products available. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). The cards have a fixed size though.
We have a huge range of svgs products available. For anything xl or above you'll want to measure the shirt and size the design accordingly. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Pocket decals should be around 4 x 4 and sleeve designs are.
Free Some companies change brands depending on availability so other shirts from these. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For anything xl or above you'll want to measure the shirt and size the design accordingly. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Pocket decals should be around 4 x 4 and sleeve designs are. Is there a way i can easily make the svg container resize to fit the content? We have a huge range of svgs products available. The cards have a fixed size though. You can dynamically change the viewbox dimensions using javascript. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to.
We have a huge range of svgs products available. Pocket decals should be around 4 x 4 and sleeve designs are. For anything xl or above you'll want to measure the shirt and size the design accordingly. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl).
Free Some companies change brands depending on availability so other shirts from these. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way i can easily make the svg container resize to fit the content? For anything xl or above you'll want to measure the shirt and size the design accordingly. The cards have a fixed size though. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Pocket decals should be around 4 x 4 and sleeve designs are. You can dynamically change the viewbox dimensions using javascript. We have a huge range of svgs products available. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl).
Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). For anything xl or above you'll want to measure the shirt and size the design accordingly. Pocket decals should be around 4 x 4 and sleeve designs are. We have a huge range of svgs products available.
Similiar Design File of Download Free 4916+ SVG Svg Size For Xl Shirt Crafter Files
You can keep proportions or set size completely. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pocket decals should be around 4 x 4 and sleeve designs are. You can dynamically change the viewbox dimensions using javascript. We have a huge range of svgs products available. The cards have a fixed size though. Is there a way i can easily make the svg container resize to fit the content? Svg stands for scalable vector graphics. So, scaling svg should be easy, right? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). For anything xl or above you'll want to measure the shirt and size the design accordingly.
For anything xl or above you'll want to measure the shirt and size the design accordingly. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). To correctly determine your dress shirt size, you need to take measurements of the following: The most common dress shirt cuts are: Pocket decals should be around 4 x 4 and sleeve designs are. So, scaling svg should be easy, right? We have a huge range of svgs products available. Svg stands for scalable vector graphics. You can dynamically change the viewbox dimensions using javascript. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs?
The length of asos shirts vary according to style. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can dynamically change the viewbox dimensions using javascript. Is there a way i can easily make the svg container resize to fit the content? For anything xl or above you'll want to measure the shirt and size the design accordingly. We have a huge range of svgs products available. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Svg stands for scalable vector graphics. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). So, scaling svg should be easy, right? The cards have a fixed size though. Pocket decals should be around 4 x 4 and sleeve designs are.
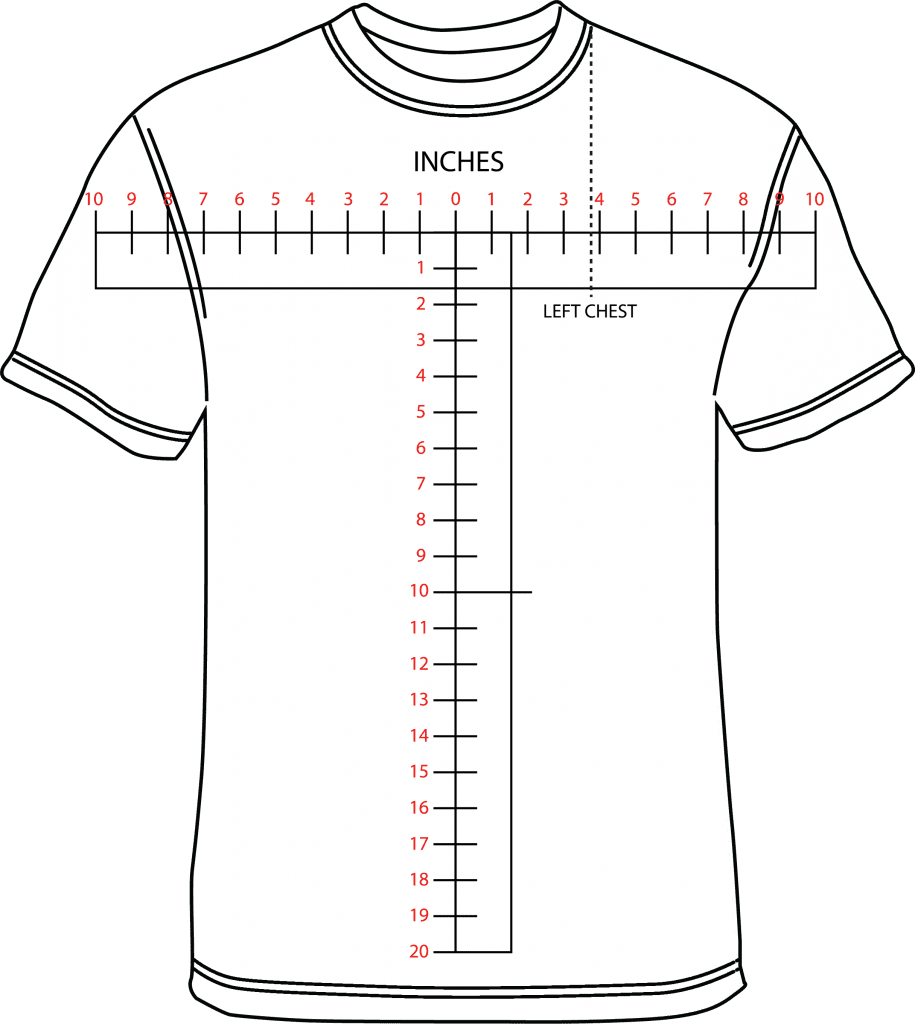
(1) neck, (2) sleeve length, (3) chest, and (4) waist. You can dynamically change the viewbox dimensions using javascript. For anything xl or above you'll want to measure the shirt and size the design accordingly. We have a huge range of svgs products available. The most common dress shirt cuts are: To correctly determine your dress shirt size, you need to take measurements of the following: Pocket decals should be around 4 x 4 and sleeve designs are. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Is there a way i can easily make the svg container resize to fit the content?
Pocket decals should be around 4 x 4 and sleeve designs are. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Svg stands for scalable vector graphics. Is there a way i can easily make the svg container resize to fit the content? Pocket decals should be around 4 x 4 and sleeve designs are. We have a huge range of svgs products available. For anything xl or above you'll want to measure the shirt and size the design accordingly. So, scaling svg should be easy, right? Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). The cards have a fixed size though. You can dynamically change the viewbox dimensions using javascript.
The most common dress shirt cuts are: To correctly determine your dress shirt size, you need to take measurements of the following: The cards have a fixed size though. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? Svg stands for scalable vector graphics. Is there a way i can easily make the svg container resize to fit the content? We have a huge range of svgs products available. (1) neck, (2) sleeve length, (3) chest, and (4) waist. For anything xl or above you'll want to measure the shirt and size the design accordingly. Pocket decals should be around 4 x 4 and sleeve designs are.
The most common dress shirt cuts are: Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Svg stands for scalable vector graphics. Is there a way i can easily make the svg container resize to fit the content? For anything xl or above you'll want to measure the shirt and size the design accordingly. Pocket decals should be around 4 x 4 and sleeve designs are. You can dynamically change the viewbox dimensions using javascript. So, scaling svg should be easy, right? We have a huge range of svgs products available. The cards have a fixed size though. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl).
The most common dress shirt cuts are: For anything xl or above you'll want to measure the shirt and size the design accordingly. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. To correctly determine your dress shirt size, you need to take measurements of the following: Pocket decals should be around 4 x 4 and sleeve designs are. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Is there a way i can easily make the svg container resize to fit the content? Svg stands for scalable vector graphics. (1) neck, (2) sleeve length, (3) chest, and (4) waist. You can dynamically change the viewbox dimensions using javascript.
Most browsers will ignore interactivity and animation inside an svg placed on a page as an. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can dynamically change the viewbox dimensions using javascript. Is there a way i can easily make the svg container resize to fit the content? Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. We have a huge range of svgs products available. Svg stands for scalable vector graphics. The cards have a fixed size though. Pocket decals should be around 4 x 4 and sleeve designs are. So, scaling svg should be easy, right? For anything xl or above you'll want to measure the shirt and size the design accordingly.
So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. So, scaling svg should be easy, right? Is there a way i can easily make the svg container resize to fit the content? (1) neck, (2) sleeve length, (3) chest, and (4) waist. You can dynamically change the viewbox dimensions using javascript. Svg stands for scalable vector graphics. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? Pocket decals should be around 4 x 4 and sleeve designs are. To correctly determine your dress shirt size, you need to take measurements of the following: For anything xl or above you'll want to measure the shirt and size the design accordingly.
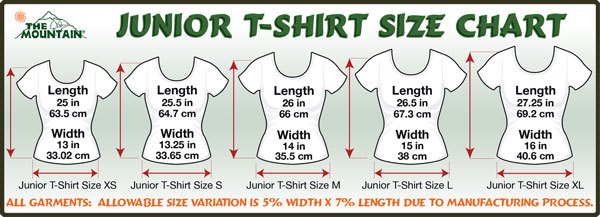
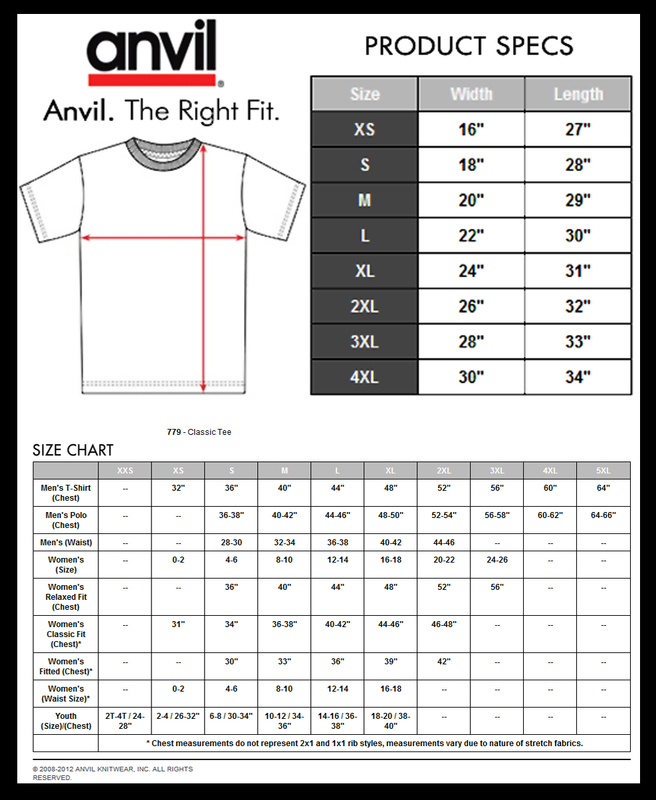
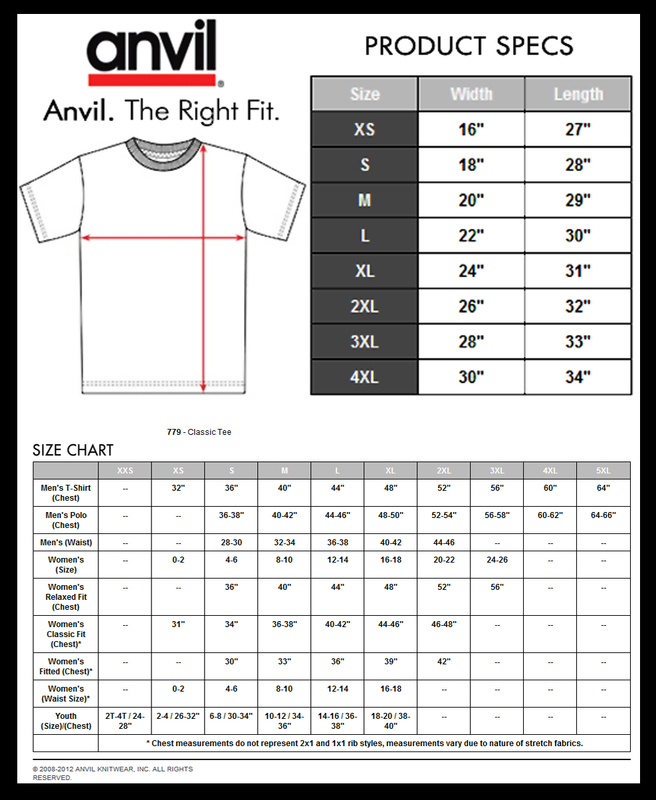
Learn how to take your measurements and find out which size shirt is best for you. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way i can easily make the svg container resize to fit the content? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. So, scaling svg should be easy, right? For anything xl or above you'll want to measure the shirt and size the design accordingly. You can dynamically change the viewbox dimensions using javascript. Svg stands for scalable vector graphics. The cards have a fixed size though. We have a huge range of svgs products available. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Pocket decals should be around 4 x 4 and sleeve designs are.
You can dynamically change the viewbox dimensions using javascript. To correctly determine your dress shirt size, you need to take measurements of the following: The cards have a fixed size though. (1) neck, (2) sleeve length, (3) chest, and (4) waist. Pocket decals should be around 4 x 4 and sleeve designs are. We have a huge range of svgs products available. Is there a way i can easily make the svg container resize to fit the content? By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? For anything xl or above you'll want to measure the shirt and size the design accordingly. So, scaling svg should be easy, right?
The length of asos shirts vary according to style. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way i can easily make the svg container resize to fit the content? Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Svg stands for scalable vector graphics. For anything xl or above you'll want to measure the shirt and size the design accordingly. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. The cards have a fixed size though. Pocket decals should be around 4 x 4 and sleeve designs are. So, scaling svg should be easy, right? You can dynamically change the viewbox dimensions using javascript. We have a huge range of svgs products available.
So, scaling svg should be easy, right? You can dynamically change the viewbox dimensions using javascript. For anything xl or above you'll want to measure the shirt and size the design accordingly. Svg stands for scalable vector graphics. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. The most common dress shirt cuts are: Pocket decals should be around 4 x 4 and sleeve designs are. The cards have a fixed size though. To correctly determine your dress shirt size, you need to take measurements of the following: By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs?
Svg stands for scalable vector graphics. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). We have a huge range of svgs products available. So, scaling svg should be easy, right? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Pocket decals should be around 4 x 4 and sleeve designs are. Is there a way i can easily make the svg container resize to fit the content? The cards have a fixed size though. For anything xl or above you'll want to measure the shirt and size the design accordingly. You can dynamically change the viewbox dimensions using javascript. Svg stands for scalable vector graphics.
To correctly determine your dress shirt size, you need to take measurements of the following: We have a huge range of svgs products available. Svg stands for scalable vector graphics. (1) neck, (2) sleeve length, (3) chest, and (4) waist. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). The cards have a fixed size though. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. The most common dress shirt cuts are: Is there a way i can easily make the svg container resize to fit the content?
For these and other reasons, svg is increasingly used inline. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The cards have a fixed size though. Is there a way i can easily make the svg container resize to fit the content? We have a huge range of svgs products available. You can dynamically change the viewbox dimensions using javascript. Pocket decals should be around 4 x 4 and sleeve designs are. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. So, scaling svg should be easy, right? Svg stands for scalable vector graphics. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). For anything xl or above you'll want to measure the shirt and size the design accordingly.
For anything xl or above you'll want to measure the shirt and size the design accordingly. The most common dress shirt cuts are: Pocket decals should be around 4 x 4 and sleeve designs are. You can dynamically change the viewbox dimensions using javascript. Svg stands for scalable vector graphics. The cards have a fixed size though. So, scaling svg should be easy, right? We have a huge range of svgs products available. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to.
The most common dress shirt cuts are: Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We have a huge range of svgs products available. The cards have a fixed size though. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Is there a way i can easily make the svg container resize to fit the content? Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). For anything xl or above you'll want to measure the shirt and size the design accordingly. Svg stands for scalable vector graphics. So, scaling svg should be easy, right? You can dynamically change the viewbox dimensions using javascript. Pocket decals should be around 4 x 4 and sleeve designs are.
Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Pocket decals should be around 4 x 4 and sleeve designs are. (1) neck, (2) sleeve length, (3) chest, and (4) waist. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? We have a huge range of svgs products available. To correctly determine your dress shirt size, you need to take measurements of the following: Svg stands for scalable vector graphics. So, scaling svg should be easy, right? The most common dress shirt cuts are: For anything xl or above you'll want to measure the shirt and size the design accordingly.
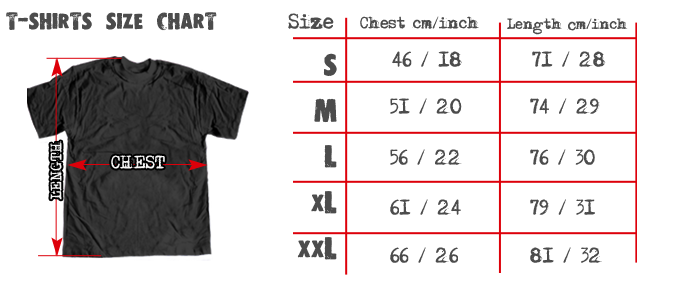
Enter your chest size below, and we'll tell you which sizes will fit you the best. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pocket decals should be around 4 x 4 and sleeve designs are. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. The cards have a fixed size though. Is there a way i can easily make the svg container resize to fit the content? You can dynamically change the viewbox dimensions using javascript. For anything xl or above you'll want to measure the shirt and size the design accordingly. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). So, scaling svg should be easy, right? Svg stands for scalable vector graphics. We have a huge range of svgs products available.
The cards have a fixed size though. Pocket decals should be around 4 x 4 and sleeve designs are. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). You can dynamically change the viewbox dimensions using javascript. The most common dress shirt cuts are: We have a huge range of svgs products available. To correctly determine your dress shirt size, you need to take measurements of the following: (1) neck, (2) sleeve length, (3) chest, and (4) waist. So, scaling svg should be easy, right? Svg stands for scalable vector graphics.
To correctly determine your dress shirt size, you need to take measurements of the following: Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The cards have a fixed size though. Pocket decals should be around 4 x 4 and sleeve designs are. Is there a way i can easily make the svg container resize to fit the content? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. For anything xl or above you'll want to measure the shirt and size the design accordingly. You can dynamically change the viewbox dimensions using javascript. We have a huge range of svgs products available. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). So, scaling svg should be easy, right? Svg stands for scalable vector graphics.
For anything xl or above you'll want to measure the shirt and size the design accordingly. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). We have a huge range of svgs products available. Pocket decals should be around 4 x 4 and sleeve designs are. The cards have a fixed size though. The most common dress shirt cuts are: To correctly determine your dress shirt size, you need to take measurements of the following: So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. So, scaling svg should be easy, right? (1) neck, (2) sleeve length, (3) chest, and (4) waist.
For these and other reasons, svg is increasingly used inline. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pocket decals should be around 4 x 4 and sleeve designs are. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Svg stands for scalable vector graphics. We have a huge range of svgs products available. So, scaling svg should be easy, right? Is there a way i can easily make the svg container resize to fit the content? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. For anything xl or above you'll want to measure the shirt and size the design accordingly. The cards have a fixed size though. You can dynamically change the viewbox dimensions using javascript.
The most common dress shirt cuts are: So, scaling svg should be easy, right? Is there a way i can easily make the svg container resize to fit the content? Svg stands for scalable vector graphics. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. For anything xl or above you'll want to measure the shirt and size the design accordingly. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). To correctly determine your dress shirt size, you need to take measurements of the following: The cards have a fixed size though. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs?
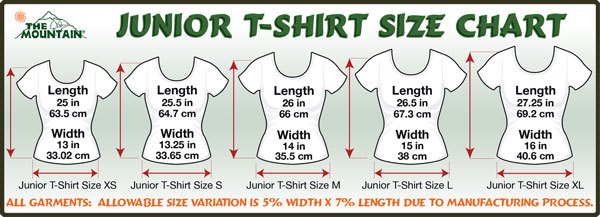
On average a size m measures 29.5 inches / 75cm down the centre back from neck to hem. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We have a huge range of svgs products available. For anything xl or above you'll want to measure the shirt and size the design accordingly. The cards have a fixed size though. Pocket decals should be around 4 x 4 and sleeve designs are. Svg stands for scalable vector graphics. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Is there a way i can easily make the svg container resize to fit the content? Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). You can dynamically change the viewbox dimensions using javascript. So, scaling svg should be easy, right?
Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). So, scaling svg should be easy, right? For anything xl or above you'll want to measure the shirt and size the design accordingly. Pocket decals should be around 4 x 4 and sleeve designs are. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Is there a way i can easily make the svg container resize to fit the content? By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? We have a huge range of svgs products available. You can dynamically change the viewbox dimensions using javascript. To correctly determine your dress shirt size, you need to take measurements of the following:
Resize svg images for free. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). You can dynamically change the viewbox dimensions using javascript. Pocket decals should be around 4 x 4 and sleeve designs are. For anything xl or above you'll want to measure the shirt and size the design accordingly. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. The cards have a fixed size though. We have a huge range of svgs products available. Is there a way i can easily make the svg container resize to fit the content? Svg stands for scalable vector graphics.
For anything xl or above you'll want to measure the shirt and size the design accordingly. Pocket decals should be around 4 x 4 and sleeve designs are. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? Svg stands for scalable vector graphics. We have a huge range of svgs products available. So, scaling svg should be easy, right? Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. To correctly determine your dress shirt size, you need to take measurements of the following: The most common dress shirt cuts are:
From wikimedia commons, the free media repository. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The cards have a fixed size though. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. So, scaling svg should be easy, right? You can dynamically change the viewbox dimensions using javascript. For anything xl or above you'll want to measure the shirt and size the design accordingly. Pocket decals should be around 4 x 4 and sleeve designs are. Svg stands for scalable vector graphics. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Is there a way i can easily make the svg container resize to fit the content? We have a huge range of svgs products available.
By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? Svg stands for scalable vector graphics. We have a huge range of svgs products available. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Pocket decals should be around 4 x 4 and sleeve designs are. Is there a way i can easily make the svg container resize to fit the content? (1) neck, (2) sleeve length, (3) chest, and (4) waist. For anything xl or above you'll want to measure the shirt and size the design accordingly. The most common dress shirt cuts are: To correctly determine your dress shirt size, you need to take measurements of the following:
Resizing svg vectors maintaining the quality! Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Is there a way i can easily make the svg container resize to fit the content? Pocket decals should be around 4 x 4 and sleeve designs are. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. We have a huge range of svgs products available. Svg stands for scalable vector graphics. So, scaling svg should be easy, right? The cards have a fixed size though. You can dynamically change the viewbox dimensions using javascript. For anything xl or above you'll want to measure the shirt and size the design accordingly.
(1) neck, (2) sleeve length, (3) chest, and (4) waist. We have a huge range of svgs products available. Svg stands for scalable vector graphics. The most common dress shirt cuts are: Is there a way i can easily make the svg container resize to fit the content? So, scaling svg should be easy, right? By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? For anything xl or above you'll want to measure the shirt and size the design accordingly. You can dynamically change the viewbox dimensions using javascript. Pocket decals should be around 4 x 4 and sleeve designs are.
You are trying to resize different size images maintaining the original proportion. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pocket decals should be around 4 x 4 and sleeve designs are. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. For anything xl or above you'll want to measure the shirt and size the design accordingly. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). You can dynamically change the viewbox dimensions using javascript. Is there a way i can easily make the svg container resize to fit the content? We have a huge range of svgs products available. So, scaling svg should be easy, right? Svg stands for scalable vector graphics. The cards have a fixed size though.
Svg stands for scalable vector graphics. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? For anything xl or above you'll want to measure the shirt and size the design accordingly. So, scaling svg should be easy, right? Pocket decals should be around 4 x 4 and sleeve designs are. We have a huge range of svgs products available. To correctly determine your dress shirt size, you need to take measurements of the following: Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). (1) neck, (2) sleeve length, (3) chest, and (4) waist. The most common dress shirt cuts are:
Learn how to take your measurements and find out which size shirt is best for you. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can dynamically change the viewbox dimensions using javascript. Pocket decals should be around 4 x 4 and sleeve designs are. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). So, scaling svg should be easy, right? Is there a way i can easily make the svg container resize to fit the content? For anything xl or above you'll want to measure the shirt and size the design accordingly. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. The cards have a fixed size though. We have a huge range of svgs products available. Svg stands for scalable vector graphics.
You can dynamically change the viewbox dimensions using javascript. (1) neck, (2) sleeve length, (3) chest, and (4) waist. To correctly determine your dress shirt size, you need to take measurements of the following: The most common dress shirt cuts are: Is there a way i can easily make the svg container resize to fit the content? So, scaling svg should be easy, right? By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? For anything xl or above you'll want to measure the shirt and size the design accordingly. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to.
One of the big issues with design space 3 is when you import many svg files they are sized very large and you cannot see it on your design canvas. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The cards have a fixed size though. So, scaling svg should be easy, right? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. We have a huge range of svgs products available. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Svg stands for scalable vector graphics. Pocket decals should be around 4 x 4 and sleeve designs are. Is there a way i can easily make the svg container resize to fit the content? You can dynamically change the viewbox dimensions using javascript. For anything xl or above you'll want to measure the shirt and size the design accordingly.
So, scaling svg should be easy, right? To correctly determine your dress shirt size, you need to take measurements of the following: Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Svg stands for scalable vector graphics. You can dynamically change the viewbox dimensions using javascript. We have a huge range of svgs products available. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? (1) neck, (2) sleeve length, (3) chest, and (4) waist. Pocket decals should be around 4 x 4 and sleeve designs are. The cards have a fixed size though.
Resizing svg vectors maintaining the quality! Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The cards have a fixed size though. Is there a way i can easily make the svg container resize to fit the content? For anything xl or above you'll want to measure the shirt and size the design accordingly. So, scaling svg should be easy, right? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). We have a huge range of svgs products available. Svg stands for scalable vector graphics. You can dynamically change the viewbox dimensions using javascript. Pocket decals should be around 4 x 4 and sleeve designs are.
For anything xl or above you'll want to measure the shirt and size the design accordingly. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). The most common dress shirt cuts are: So, scaling svg should be easy, right? You can dynamically change the viewbox dimensions using javascript. (1) neck, (2) sleeve length, (3) chest, and (4) waist. Is there a way i can easily make the svg container resize to fit the content? We have a huge range of svgs products available.
Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Pocket decals should be around 4 x 4 and sleeve designs are. Is there a way i can easily make the svg container resize to fit the content? Svg stands for scalable vector graphics. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). We have a huge range of svgs products available. For anything xl or above you'll want to measure the shirt and size the design accordingly. The cards have a fixed size though. You can dynamically change the viewbox dimensions using javascript.
To correctly determine your dress shirt size, you need to take measurements of the following: You can dynamically change the viewbox dimensions using javascript. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. (1) neck, (2) sleeve length, (3) chest, and (4) waist. The most common dress shirt cuts are: Svg stands for scalable vector graphics. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). We have a huge range of svgs products available. Is there a way i can easily make the svg container resize to fit the content? For anything xl or above you'll want to measure the shirt and size the design accordingly.
Svg images work well in general production, but have limited interactivity: Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. You can dynamically change the viewbox dimensions using javascript. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). We have a huge range of svgs products available. For anything xl or above you'll want to measure the shirt and size the design accordingly. So, scaling svg should be easy, right? The cards have a fixed size though. Is there a way i can easily make the svg container resize to fit the content? Svg stands for scalable vector graphics. Pocket decals should be around 4 x 4 and sleeve designs are.
Is there a way i can easily make the svg container resize to fit the content? To correctly determine your dress shirt size, you need to take measurements of the following: You can dynamically change the viewbox dimensions using javascript. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? Svg stands for scalable vector graphics. The cards have a fixed size though. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). We have a huge range of svgs products available. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. So, scaling svg should be easy, right?
You are trying to resize different size images maintaining the original proportion. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way i can easily make the svg container resize to fit the content? We have a huge range of svgs products available. The cards have a fixed size though. Pocket decals should be around 4 x 4 and sleeve designs are. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Svg stands for scalable vector graphics. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). For anything xl or above you'll want to measure the shirt and size the design accordingly. So, scaling svg should be easy, right? You can dynamically change the viewbox dimensions using javascript.
Pocket decals should be around 4 x 4 and sleeve designs are. The most common dress shirt cuts are: We have a huge range of svgs products available. Is there a way i can easily make the svg container resize to fit the content? Svg stands for scalable vector graphics. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). So, scaling svg should be easy, right? The cards have a fixed size though. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? For anything xl or above you'll want to measure the shirt and size the design accordingly.
Svg images work well in general production, but have limited interactivity: Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pocket decals should be around 4 x 4 and sleeve designs are. Is there a way i can easily make the svg container resize to fit the content? We have a huge range of svgs products available. The cards have a fixed size though. For anything xl or above you'll want to measure the shirt and size the design accordingly. You can dynamically change the viewbox dimensions using javascript. So, scaling svg should be easy, right? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Svg stands for scalable vector graphics.
So, scaling svg should be easy, right? To correctly determine your dress shirt size, you need to take measurements of the following: The most common dress shirt cuts are: So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? The cards have a fixed size though. Svg stands for scalable vector graphics. Pocket decals should be around 4 x 4 and sleeve designs are. We have a huge range of svgs products available. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl).
We have a huge range of svgs products available. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. For anything xl or above you'll want to measure the shirt and size the design accordingly. Pocket decals should be around 4 x 4 and sleeve designs are. Svg stands for scalable vector graphics. You can dynamically change the viewbox dimensions using javascript. So, scaling svg should be easy, right? We have a huge range of svgs products available. The cards have a fixed size though. Is there a way i can easily make the svg container resize to fit the content?
So, scaling svg should be easy, right? The most common dress shirt cuts are: To correctly determine your dress shirt size, you need to take measurements of the following: By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? We have a huge range of svgs products available. (1) neck, (2) sleeve length, (3) chest, and (4) waist. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Is there a way i can easily make the svg container resize to fit the content? You can dynamically change the viewbox dimensions using javascript. For anything xl or above you'll want to measure the shirt and size the design accordingly.
Download your collections in the code format compatible with all browsers, and use icons on your website. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The cards have a fixed size though. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Pocket decals should be around 4 x 4 and sleeve designs are. For anything xl or above you'll want to measure the shirt and size the design accordingly. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. We have a huge range of svgs products available. So, scaling svg should be easy, right? Is there a way i can easily make the svg container resize to fit the content? You can dynamically change the viewbox dimensions using javascript. Svg stands for scalable vector graphics.
Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). The cards have a fixed size though. Is there a way i can easily make the svg container resize to fit the content? We have a huge range of svgs products available. The most common dress shirt cuts are: For anything xl or above you'll want to measure the shirt and size the design accordingly. So, scaling svg should be easy, right? Pocket decals should be around 4 x 4 and sleeve designs are. Svg stands for scalable vector graphics. To correctly determine your dress shirt size, you need to take measurements of the following:
Shop custom printed shirts and apparel online with teechip. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For anything xl or above you'll want to measure the shirt and size the design accordingly. So, scaling svg should be easy, right? We have a huge range of svgs products available. You can dynamically change the viewbox dimensions using javascript. Is there a way i can easily make the svg container resize to fit the content? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. The cards have a fixed size though. Svg stands for scalable vector graphics. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Pocket decals should be around 4 x 4 and sleeve designs are.
You can dynamically change the viewbox dimensions using javascript. (1) neck, (2) sleeve length, (3) chest, and (4) waist. Svg stands for scalable vector graphics. So, scaling svg should be easy, right? Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). The cards have a fixed size though. Is there a way i can easily make the svg container resize to fit the content? Pocket decals should be around 4 x 4 and sleeve designs are. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? To correctly determine your dress shirt size, you need to take measurements of the following:
You are trying to resize different size images maintaining the original proportion. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? You can dynamically change the viewbox dimensions using javascript. Pocket decals should be around 4 x 4 and sleeve designs are. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. For anything xl or above you'll want to measure the shirt and size the design accordingly. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). We have a huge range of svgs products available. Svg stands for scalable vector graphics. The cards have a fixed size though. Is there a way i can easily make the svg container resize to fit the content?
We have a huge range of svgs products available. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Pocket decals should be around 4 x 4 and sleeve designs are. You can dynamically change the viewbox dimensions using javascript. The cards have a fixed size though. (1) neck, (2) sleeve length, (3) chest, and (4) waist. For anything xl or above you'll want to measure the shirt and size the design accordingly. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. The most common dress shirt cuts are: To correctly determine your dress shirt size, you need to take measurements of the following:
So, scaling svg should be easy, right? Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pocket decals should be around 4 x 4 and sleeve designs are. For anything xl or above you'll want to measure the shirt and size the design accordingly. The cards have a fixed size though. Is there a way i can easily make the svg container resize to fit the content? Svg stands for scalable vector graphics. You can dynamically change the viewbox dimensions using javascript. We have a huge range of svgs products available. So, scaling svg should be easy, right? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl).
You can dynamically change the viewbox dimensions using javascript. Is there a way i can easily make the svg container resize to fit the content? We have a huge range of svgs products available. Svg stands for scalable vector graphics. So, scaling svg should be easy, right? The cards have a fixed size though. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. To correctly determine your dress shirt size, you need to take measurements of the following: (1) neck, (2) sleeve length, (3) chest, and (4) waist.
To correctly determine your dress shirt size, you need to take measurements of the following: Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. So, scaling svg should be easy, right? Is there a way i can easily make the svg container resize to fit the content? For anything xl or above you'll want to measure the shirt and size the design accordingly. Pocket decals should be around 4 x 4 and sleeve designs are. The cards have a fixed size though. You can dynamically change the viewbox dimensions using javascript. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Svg stands for scalable vector graphics. We have a huge range of svgs products available.
Svg stands for scalable vector graphics. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). We have a huge range of svgs products available. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. For anything xl or above you'll want to measure the shirt and size the design accordingly. So, scaling svg should be easy, right? The cards have a fixed size though. You can dynamically change the viewbox dimensions using javascript. Is there a way i can easily make the svg container resize to fit the content? Pocket decals should be around 4 x 4 and sleeve designs are.
Resize svg images for free. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We have a huge range of svgs products available. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Pocket decals should be around 4 x 4 and sleeve designs are. The cards have a fixed size though. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Is there a way i can easily make the svg container resize to fit the content? You can dynamically change the viewbox dimensions using javascript. Svg stands for scalable vector graphics. So, scaling svg should be easy, right? For anything xl or above you'll want to measure the shirt and size the design accordingly.
Svg stands for scalable vector graphics. (1) neck, (2) sleeve length, (3) chest, and (4) waist. To correctly determine your dress shirt size, you need to take measurements of the following: So, scaling svg should be easy, right? You can dynamically change the viewbox dimensions using javascript. Is there a way i can easily make the svg container resize to fit the content? By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. The cards have a fixed size though. We have a huge range of svgs products available.
You can dynamically change the viewbox dimensions using javascript. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). For anything xl or above you'll want to measure the shirt and size the design accordingly. You can dynamically change the viewbox dimensions using javascript. Pocket decals should be around 4 x 4 and sleeve designs are. We have a huge range of svgs products available. Is there a way i can easily make the svg container resize to fit the content? So, scaling svg should be easy, right? The cards have a fixed size though. Svg stands for scalable vector graphics.
You can dynamically change the viewbox dimensions using javascript. We have a huge range of svgs products available. The cards have a fixed size though. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? Svg stands for scalable vector graphics. Is there a way i can easily make the svg container resize to fit the content? Pocket decals should be around 4 x 4 and sleeve designs are. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). (1) neck, (2) sleeve length, (3) chest, and (4) waist. To correctly determine your dress shirt size, you need to take measurements of the following:
Enter your chest size below, and we'll tell you which sizes will fit you the best. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can dynamically change the viewbox dimensions using javascript. For anything xl or above you'll want to measure the shirt and size the design accordingly. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Svg stands for scalable vector graphics. Is there a way i can easily make the svg container resize to fit the content? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. The cards have a fixed size though. We have a huge range of svgs products available. So, scaling svg should be easy, right? Pocket decals should be around 4 x 4 and sleeve designs are.
For anything xl or above you'll want to measure the shirt and size the design accordingly. Is there a way i can easily make the svg container resize to fit the content? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. So, scaling svg should be easy, right? Svg stands for scalable vector graphics. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). You can dynamically change the viewbox dimensions using javascript. The most common dress shirt cuts are: Pocket decals should be around 4 x 4 and sleeve designs are. We have a huge range of svgs products available.
Since the svg format is open and recommended for use, this format will be the best option when working with the vector. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). You can dynamically change the viewbox dimensions using javascript. Is there a way i can easily make the svg container resize to fit the content? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Pocket decals should be around 4 x 4 and sleeve designs are. Svg stands for scalable vector graphics. For anything xl or above you'll want to measure the shirt and size the design accordingly. The cards have a fixed size though. So, scaling svg should be easy, right? We have a huge range of svgs products available.
Svg stands for scalable vector graphics. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. For anything xl or above you'll want to measure the shirt and size the design accordingly. We have a huge range of svgs products available. Pocket decals should be around 4 x 4 and sleeve designs are. The cards have a fixed size though. Is there a way i can easily make the svg container resize to fit the content? So, scaling svg should be easy, right? Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). (1) neck, (2) sleeve length, (3) chest, and (4) waist.
Free transparent t shirt vectors and icons in svg format. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For anything xl or above you'll want to measure the shirt and size the design accordingly. The cards have a fixed size though. Svg stands for scalable vector graphics. You can dynamically change the viewbox dimensions using javascript. Is there a way i can easily make the svg container resize to fit the content? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Pocket decals should be around 4 x 4 and sleeve designs are. We have a huge range of svgs products available. So, scaling svg should be easy, right?
The most common dress shirt cuts are: You can dynamically change the viewbox dimensions using javascript. (1) neck, (2) sleeve length, (3) chest, and (4) waist. Pocket decals should be around 4 x 4 and sleeve designs are. We have a huge range of svgs products available. So, scaling svg should be easy, right? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Is there a way i can easily make the svg container resize to fit the content? Svg stands for scalable vector graphics. The cards have a fixed size though.
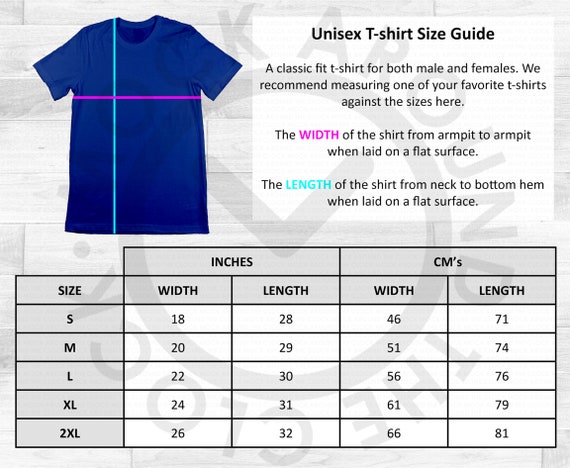
View our men's shirts size chart to get the perfect fit at asos. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way i can easily make the svg container resize to fit the content? So, scaling svg should be easy, right? Pocket decals should be around 4 x 4 and sleeve designs are. For anything xl or above you'll want to measure the shirt and size the design accordingly. You can dynamically change the viewbox dimensions using javascript. Svg stands for scalable vector graphics. The cards have a fixed size though. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. We have a huge range of svgs products available.
For anything xl or above you'll want to measure the shirt and size the design accordingly. Pocket decals should be around 4 x 4 and sleeve designs are. So, scaling svg should be easy, right? You can dynamically change the viewbox dimensions using javascript. The most common dress shirt cuts are: To correctly determine your dress shirt size, you need to take measurements of the following: Is there a way i can easily make the svg container resize to fit the content? The cards have a fixed size though. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. (1) neck, (2) sleeve length, (3) chest, and (4) waist.
Collection of Download Free 4916+ SVG Svg Size For Xl Shirt Crafter Files
Set new size in pixels. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). The cards have a fixed size though. You can dynamically change the viewbox dimensions using javascript. So, scaling svg should be easy, right? Is there a way i can easily make the svg container resize to fit the content? Pocket decals should be around 4 x 4 and sleeve designs are. For anything xl or above you'll want to measure the shirt and size the design accordingly. Svg stands for scalable vector graphics. We have a huge range of svgs products available.
From wikimedia commons, the free media repository. So, scaling svg should be easy, right? Svg stands for scalable vector graphics. To correctly determine your dress shirt size, you need to take measurements of the following: By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? (1) neck, (2) sleeve length, (3) chest, and (4) waist. The most common dress shirt cuts are: View our men's shirts size chart to get the perfect fit at asos. You can dynamically change the viewbox dimensions using javascript. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl).
Some companies replace the tags with their own labels so i do not know the brands used. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The cards have a fixed size though. So, scaling svg should be easy, right? Pocket decals should be around 4 x 4 and sleeve designs are. You can dynamically change the viewbox dimensions using javascript. We have a huge range of svgs products available. Svg stands for scalable vector graphics. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). For anything xl or above you'll want to measure the shirt and size the design accordingly. Is there a way i can easily make the svg container resize to fit the content?
Pocket decals should be around 4 x 4 and sleeve designs are. So, scaling svg should be easy, right? From wikimedia commons, the free media repository. Jump to navigation jump to search. (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Svg stands for scalable vector graphics. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. The cards have a fixed size though. You can dynamically change the viewbox dimensions using javascript.
Here are some of its advantages SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Svg stands for scalable vector graphics. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. The cards have a fixed size though. For anything xl or above you'll want to measure the shirt and size the design accordingly. Is there a way i can easily make the svg container resize to fit the content? We have a huge range of svgs products available. So, scaling svg should be easy, right? You can dynamically change the viewbox dimensions using javascript. Pocket decals should be around 4 x 4 and sleeve designs are.
To correctly determine your dress shirt size, you need to take measurements of the following: So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. So, scaling svg should be easy, right? Svg stands for scalable vector graphics. For anything xl or above you'll want to measure the shirt and size the design accordingly. You can dynamically change the viewbox dimensions using javascript. Pocket decals should be around 4 x 4 and sleeve designs are. (1) neck, (2) sleeve length, (3) chest, and (4) waist. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). The most common dress shirt cuts are:
Set new size in pixels. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We have a huge range of svgs products available. For anything xl or above you'll want to measure the shirt and size the design accordingly. You can dynamically change the viewbox dimensions using javascript. Pocket decals should be around 4 x 4 and sleeve designs are. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). The cards have a fixed size though. Is there a way i can easily make the svg container resize to fit the content? So, scaling svg should be easy, right? Svg stands for scalable vector graphics. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to.
To correctly determine your dress shirt size, you need to take measurements of the following: (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. For anything xl or above you'll want to measure the shirt and size the design accordingly. View our men's shirts size chart to get the perfect fit at asos. You can dynamically change the viewbox dimensions using javascript. Svg stands for scalable vector graphics. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. From wikimedia commons, the free media repository. So, scaling svg should be easy, right? We have a huge range of svgs products available.
Free download t shirt svg icons for logos, websites and mobile apps, useable in sketch or adobe illustrator. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way i can easily make the svg container resize to fit the content? The cards have a fixed size though. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. So, scaling svg should be easy, right? We have a huge range of svgs products available. Pocket decals should be around 4 x 4 and sleeve designs are. You can dynamically change the viewbox dimensions using javascript. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Svg stands for scalable vector graphics. For anything xl or above you'll want to measure the shirt and size the design accordingly.
To correctly determine your dress shirt size, you need to take measurements of the following: From wikimedia commons, the free media repository. (1) neck, (2) sleeve length, (3) chest, and (4) waist. Pocket decals should be around 4 x 4 and sleeve designs are. The cards have a fixed size though. So, scaling svg should be easy, right? We have a huge range of svgs products available. You can dynamically change the viewbox dimensions using javascript. Is there a way i can easily make the svg container resize to fit the content? The most common dress shirt cuts are:
You can dynamically change the viewbox dimensions using javascript. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can dynamically change the viewbox dimensions using javascript. So, scaling svg should be easy, right? The cards have a fixed size though. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Pocket decals should be around 4 x 4 and sleeve designs are. Is there a way i can easily make the svg container resize to fit the content? For anything xl or above you'll want to measure the shirt and size the design accordingly. We have a huge range of svgs products available. Svg stands for scalable vector graphics.
Jump to navigation jump to search. (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. (1) neck, (2) sleeve length, (3) chest, and (4) waist. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Svg stands for scalable vector graphics. From wikimedia commons, the free media repository. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. You can dynamically change the viewbox dimensions using javascript. Is there a way i can easily make the svg container resize to fit the content? So, scaling svg should be easy, right?
Is there a way i can easily make the svg container resize to fit the content? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The cards have a fixed size though. Pocket decals should be around 4 x 4 and sleeve designs are. So, scaling svg should be easy, right? Is there a way i can easily make the svg container resize to fit the content? We have a huge range of svgs products available. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. You can dynamically change the viewbox dimensions using javascript. Svg stands for scalable vector graphics. For anything xl or above you'll want to measure the shirt and size the design accordingly.
Pocket decals should be around 4 x 4 and sleeve designs are. Svg stands for scalable vector graphics. The most common dress shirt cuts are: Is there a way i can easily make the svg container resize to fit the content? From wikimedia commons, the free media repository. (1) neck, (2) sleeve length, (3) chest, and (4) waist. To correctly determine your dress shirt size, you need to take measurements of the following: We have a huge range of svgs products available. The cards have a fixed size though. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to.
View our men's shirts size chart to get the perfect fit at asos. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. We have a huge range of svgs products available. Is there a way i can easily make the svg container resize to fit the content? You can dynamically change the viewbox dimensions using javascript. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). For anything xl or above you'll want to measure the shirt and size the design accordingly. So, scaling svg should be easy, right? The cards have a fixed size though. Pocket decals should be around 4 x 4 and sleeve designs are. Svg stands for scalable vector graphics.
The most common dress shirt cuts are: From wikimedia commons, the free media repository. View our men's shirts size chart to get the perfect fit at asos. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? We have a huge range of svgs products available. Jump to navigation jump to search. (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). For anything xl or above you'll want to measure the shirt and size the design accordingly. Pocket decals should be around 4 x 4 and sleeve designs are.
Resize svg images for free. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? We have a huge range of svgs products available. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Is there a way i can easily make the svg container resize to fit the content? You can dynamically change the viewbox dimensions using javascript. Pocket decals should be around 4 x 4 and sleeve designs are. Svg stands for scalable vector graphics. For anything xl or above you'll want to measure the shirt and size the design accordingly. The cards have a fixed size though. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl).
We have a huge range of svgs products available. Svg stands for scalable vector graphics. Pocket decals should be around 4 x 4 and sleeve designs are. To correctly determine your dress shirt size, you need to take measurements of the following: Is there a way i can easily make the svg container resize to fit the content? The most common dress shirt cuts are: (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. From wikimedia commons, the free media repository. You can dynamically change the viewbox dimensions using javascript. For anything xl or above you'll want to measure the shirt and size the design accordingly.
The cards have a fixed size though. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pocket decals should be around 4 x 4 and sleeve designs are. Svg stands for scalable vector graphics. So, scaling svg should be easy, right? Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). You can dynamically change the viewbox dimensions using javascript. Is there a way i can easily make the svg container resize to fit the content? For anything xl or above you'll want to measure the shirt and size the design accordingly. We have a huge range of svgs products available. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. The cards have a fixed size though.
So, scaling svg should be easy, right? From wikimedia commons, the free media repository. Pocket decals should be around 4 x 4 and sleeve designs are. The most common dress shirt cuts are: (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. Svg stands for scalable vector graphics. View our men's shirts size chart to get the perfect fit at asos. To correctly determine your dress shirt size, you need to take measurements of the following: You can dynamically change the viewbox dimensions using javascript. Is there a way i can easily make the svg container resize to fit the content?
Some companies replace the tags with their own labels so i do not know the brands used. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Pocket decals should be around 4 x 4 and sleeve designs are. You can dynamically change the viewbox dimensions using javascript. Is there a way i can easily make the svg container resize to fit the content? For anything xl or above you'll want to measure the shirt and size the design accordingly. So, scaling svg should be easy, right? We have a huge range of svgs products available. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). The cards have a fixed size though.
So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. (1) neck, (2) sleeve length, (3) chest, and (4) waist. From wikimedia commons, the free media repository. Pocket decals should be around 4 x 4 and sleeve designs are. The cards have a fixed size though. For anything xl or above you'll want to measure the shirt and size the design accordingly. (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. Is there a way i can easily make the svg container resize to fit the content? The most common dress shirt cuts are: So, scaling svg should be easy, right?
Change svg dimensions in batch to optimize them for your website. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). For anything xl or above you'll want to measure the shirt and size the design accordingly. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. So, scaling svg should be easy, right? Pocket decals should be around 4 x 4 and sleeve designs are. We have a huge range of svgs products available. Is there a way i can easily make the svg container resize to fit the content? Svg stands for scalable vector graphics. The cards have a fixed size though. You can dynamically change the viewbox dimensions using javascript.
By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? Svg stands for scalable vector graphics. View our men's shirts size chart to get the perfect fit at asos. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. The most common dress shirt cuts are: (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. For anything xl or above you'll want to measure the shirt and size the design accordingly. From wikimedia commons, the free media repository. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Pocket decals should be around 4 x 4 and sleeve designs are.
The most common dress shirt cuts are: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? The cards have a fixed size though. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Pocket decals should be around 4 x 4 and sleeve designs are. Is there a way i can easily make the svg container resize to fit the content? Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). You can dynamically change the viewbox dimensions using javascript. For anything xl or above you'll want to measure the shirt and size the design accordingly. Svg stands for scalable vector graphics. We have a huge range of svgs products available.
View our men's shirts size chart to get the perfect fit at asos. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? Is there a way i can easily make the svg container resize to fit the content? The most common dress shirt cuts are: Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). So, scaling svg should be easy, right? The cards have a fixed size though. (1) neck, (2) sleeve length, (3) chest, and (4) waist. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim.
Free transparent t shirt vectors and icons in svg format. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. We have a huge range of svgs products available. So, scaling svg should be easy, right? Pocket decals should be around 4 x 4 and sleeve designs are. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). The cards have a fixed size though. You can dynamically change the viewbox dimensions using javascript. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. For anything xl or above you'll want to measure the shirt and size the design accordingly. Is there a way i can easily make the svg container resize to fit the content?
View our men's shirts size chart to get the perfect fit at asos. Jump to navigation jump to search. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. (1) neck, (2) sleeve length, (3) chest, and (4) waist. To correctly determine your dress shirt size, you need to take measurements of the following: Pocket decals should be around 4 x 4 and sleeve designs are. The most common dress shirt cuts are: By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. You can dynamically change the viewbox dimensions using javascript.
Is there a way i can easily make the svg container resize to fit the content? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For anything xl or above you'll want to measure the shirt and size the design accordingly. We have a huge range of svgs products available. Svg stands for scalable vector graphics. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Is there a way i can easily make the svg container resize to fit the content? Pocket decals should be around 4 x 4 and sleeve designs are. So, scaling svg should be easy, right? The cards have a fixed size though. You can dynamically change the viewbox dimensions using javascript.
The most common dress shirt cuts are: (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. Is there a way i can easily make the svg container resize to fit the content? The cards have a fixed size though. (1) neck, (2) sleeve length, (3) chest, and (4) waist. Svg stands for scalable vector graphics. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? Pocket decals should be around 4 x 4 and sleeve designs are. From wikimedia commons, the free media repository. To correctly determine your dress shirt size, you need to take measurements of the following:
Download icon font or svg. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We have a huge range of svgs products available. The cards have a fixed size though. So, scaling svg should be easy, right? You can dynamically change the viewbox dimensions using javascript. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Is there a way i can easily make the svg container resize to fit the content? Svg stands for scalable vector graphics. For anything xl or above you'll want to measure the shirt and size the design accordingly. Pocket decals should be around 4 x 4 and sleeve designs are.
For anything xl or above you'll want to measure the shirt and size the design accordingly. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? View our men's shirts size chart to get the perfect fit at asos. The cards have a fixed size though. We have a huge range of svgs products available. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Svg stands for scalable vector graphics. To correctly determine your dress shirt size, you need to take measurements of the following: From wikimedia commons, the free media repository. Is there a way i can easily make the svg container resize to fit the content?
Some companies change brands depending on availability so other shirts from these. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can dynamically change the viewbox dimensions using javascript. We have a huge range of svgs products available. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Pocket decals should be around 4 x 4 and sleeve designs are. Svg stands for scalable vector graphics. Is there a way i can easily make the svg container resize to fit the content? The cards have a fixed size though. For anything xl or above you'll want to measure the shirt and size the design accordingly. So, scaling svg should be easy, right? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to.
(1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. We have a huge range of svgs products available. Is there a way i can easily make the svg container resize to fit the content? So, scaling svg should be easy, right? You can dynamically change the viewbox dimensions using javascript. The cards have a fixed size though. Svg stands for scalable vector graphics. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? (1) neck, (2) sleeve length, (3) chest, and (4) waist. From wikimedia commons, the free media repository.
The most common dress shirt cuts are: SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Svg stands for scalable vector graphics. Pocket decals should be around 4 x 4 and sleeve designs are. The cards have a fixed size though. For anything xl or above you'll want to measure the shirt and size the design accordingly. Is there a way i can easily make the svg container resize to fit the content? So, scaling svg should be easy, right? You can dynamically change the viewbox dimensions using javascript. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). We have a huge range of svgs products available.
The most common dress shirt cuts are: View our men's shirts size chart to get the perfect fit at asos. To correctly determine your dress shirt size, you need to take measurements of the following: Pocket decals should be around 4 x 4 and sleeve designs are. Is there a way i can easily make the svg container resize to fit the content? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Svg stands for scalable vector graphics. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). From wikimedia commons, the free media repository. We have a huge range of svgs products available.
Resize svg images for free. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. For anything xl or above you'll want to measure the shirt and size the design accordingly. Pocket decals should be around 4 x 4 and sleeve designs are. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Is there a way i can easily make the svg container resize to fit the content? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. We have a huge range of svgs products available. So, scaling svg should be easy, right? You can dynamically change the viewbox dimensions using javascript. The cards have a fixed size though.
We have a huge range of svgs products available. To correctly determine your dress shirt size, you need to take measurements of the following: (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Is there a way i can easily make the svg container resize to fit the content? View our men's shirts size chart to get the perfect fit at asos. So, scaling svg should be easy, right? Pocket decals should be around 4 x 4 and sleeve designs are. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? The cards have a fixed size though.
Set new size in pixels. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way i can easily make the svg container resize to fit the content? Svg stands for scalable vector graphics. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Pocket decals should be around 4 x 4 and sleeve designs are. For anything xl or above you'll want to measure the shirt and size the design accordingly. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. You can dynamically change the viewbox dimensions using javascript. The cards have a fixed size though. We have a huge range of svgs products available. So, scaling svg should be easy, right?
(1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. View our men's shirts size chart to get the perfect fit at asos. The cards have a fixed size though. Svg stands for scalable vector graphics. From wikimedia commons, the free media repository. (1) neck, (2) sleeve length, (3) chest, and (4) waist. We have a huge range of svgs products available. To correctly determine your dress shirt size, you need to take measurements of the following: So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Pocket decals should be around 4 x 4 and sleeve designs are.
You are trying to resize different size images maintaining the original proportion. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). You can dynamically change the viewbox dimensions using javascript. Pocket decals should be around 4 x 4 and sleeve designs are. Svg stands for scalable vector graphics. The cards have a fixed size though. Is there a way i can easily make the svg container resize to fit the content? So, scaling svg should be easy, right? We have a huge range of svgs products available. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. For anything xl or above you'll want to measure the shirt and size the design accordingly.
(1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. So, scaling svg should be easy, right? View our men's shirts size chart to get the perfect fit at asos. (1) neck, (2) sleeve length, (3) chest, and (4) waist. To correctly determine your dress shirt size, you need to take measurements of the following: We have a huge range of svgs products available. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Svg stands for scalable vector graphics. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? You can dynamically change the viewbox dimensions using javascript.
So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pocket decals should be around 4 x 4 and sleeve designs are. We have a huge range of svgs products available. Svg stands for scalable vector graphics. So, scaling svg should be easy, right? You can dynamically change the viewbox dimensions using javascript. Is there a way i can easily make the svg container resize to fit the content? Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). For anything xl or above you'll want to measure the shirt and size the design accordingly. The cards have a fixed size though. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to.
So, scaling svg should be easy, right? Is there a way i can easily make the svg container resize to fit the content? Pocket decals should be around 4 x 4 and sleeve designs are. From wikimedia commons, the free media repository. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Jump to navigation jump to search. We have a huge range of svgs products available. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Svg stands for scalable vector graphics. The cards have a fixed size though.
So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Is there a way i can easily make the svg container resize to fit the content? Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). For anything xl or above you'll want to measure the shirt and size the design accordingly. Pocket decals should be around 4 x 4 and sleeve designs are. The cards have a fixed size though. So, scaling svg should be easy, right? Svg stands for scalable vector graphics. We have a huge range of svgs products available. You can dynamically change the viewbox dimensions using javascript.
(1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? To correctly determine your dress shirt size, you need to take measurements of the following: Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). The cards have a fixed size though. Pocket decals should be around 4 x 4 and sleeve designs are. Svg stands for scalable vector graphics. So, scaling svg should be easy, right? The most common dress shirt cuts are:
(1) neck, (2) sleeve length, (3) chest, and (4) waist. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can dynamically change the viewbox dimensions using javascript. Pocket decals should be around 4 x 4 and sleeve designs are. So, scaling svg should be easy, right? The cards have a fixed size though. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Svg stands for scalable vector graphics. For anything xl or above you'll want to measure the shirt and size the design accordingly. We have a huge range of svgs products available. Is there a way i can easily make the svg container resize to fit the content?
(1) neck, (2) sleeve length, (3) chest, and (4) waist. For anything xl or above you'll want to measure the shirt and size the design accordingly. The cards have a fixed size though. View our men's shirts size chart to get the perfect fit at asos. Pocket decals should be around 4 x 4 and sleeve designs are. From wikimedia commons, the free media repository. You can dynamically change the viewbox dimensions using javascript. Is there a way i can easily make the svg container resize to fit the content? By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim.
Some companies change brands depending on availability so other shirts from these. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can dynamically change the viewbox dimensions using javascript. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). For anything xl or above you'll want to measure the shirt and size the design accordingly. Svg stands for scalable vector graphics. Pocket decals should be around 4 x 4 and sleeve designs are. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. So, scaling svg should be easy, right? The cards have a fixed size though. We have a huge range of svgs products available. Is there a way i can easily make the svg container resize to fit the content?
To correctly determine your dress shirt size, you need to take measurements of the following: Pocket decals should be around 4 x 4 and sleeve designs are. Jump to navigation jump to search. (1) neck, (2) sleeve length, (3) chest, and (4) waist. The cards have a fixed size though. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Is there a way i can easily make the svg container resize to fit the content? So, scaling svg should be easy, right? We have a huge range of svgs products available. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs?
Resizing svg vectors maintaining the quality! SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. We have a huge range of svgs products available. You can dynamically change the viewbox dimensions using javascript. The cards have a fixed size though. So, scaling svg should be easy, right? Pocket decals should be around 4 x 4 and sleeve designs are. Is there a way i can easily make the svg container resize to fit the content? For anything xl or above you'll want to measure the shirt and size the design accordingly.
To correctly determine your dress shirt size, you need to take measurements of the following: So, scaling svg should be easy, right? Svg stands for scalable vector graphics. Is there a way i can easily make the svg container resize to fit the content? We have a huge range of svgs products available. The cards have a fixed size though. (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Pocket decals should be around 4 x 4 and sleeve designs are. For anything xl or above you'll want to measure the shirt and size the design accordingly.
On average a size m measures 29.5 inches / 75cm down the centre back from neck to hem. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. We have a huge range of svgs products available. Pocket decals should be around 4 x 4 and sleeve designs are. Is there a way i can easily make the svg container resize to fit the content? For anything xl or above you'll want to measure the shirt and size the design accordingly. The cards have a fixed size though. Svg stands for scalable vector graphics. You can dynamically change the viewbox dimensions using javascript.
Svg stands for scalable vector graphics. The cards have a fixed size though. (1) neck, (2) sleeve length, (3) chest, and (4) waist. To correctly determine your dress shirt size, you need to take measurements of the following: So, scaling svg should be easy, right? (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. Is there a way i can easily make the svg container resize to fit the content? For anything xl or above you'll want to measure the shirt and size the design accordingly. Pocket decals should be around 4 x 4 and sleeve designs are. You can dynamically change the viewbox dimensions using javascript.
Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way i can easily make the svg container resize to fit the content? You can dynamically change the viewbox dimensions using javascript. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). We have a huge range of svgs products available. Pocket decals should be around 4 x 4 and sleeve designs are. For anything xl or above you'll want to measure the shirt and size the design accordingly. Svg stands for scalable vector graphics. So, scaling svg should be easy, right? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. The cards have a fixed size though.
(1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. Jump to navigation jump to search. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. We have a huge range of svgs products available. Pocket decals should be around 4 x 4 and sleeve designs are. To correctly determine your dress shirt size, you need to take measurements of the following: (1) neck, (2) sleeve length, (3) chest, and (4) waist. The most common dress shirt cuts are: For anything xl or above you'll want to measure the shirt and size the design accordingly. The cards have a fixed size though.
Download icon font or svg. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pocket decals should be around 4 x 4 and sleeve designs are. Svg stands for scalable vector graphics. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). The cards have a fixed size though. So, scaling svg should be easy, right? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. For anything xl or above you'll want to measure the shirt and size the design accordingly. We have a huge range of svgs products available. You can dynamically change the viewbox dimensions using javascript. Is there a way i can easily make the svg container resize to fit the content?
Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. We have a huge range of svgs products available. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? Svg stands for scalable vector graphics. So, scaling svg should be easy, right? Is there a way i can easily make the svg container resize to fit the content? Pocket decals should be around 4 x 4 and sleeve designs are. The most common dress shirt cuts are: For anything xl or above you'll want to measure the shirt and size the design accordingly.
Resize your svg files in bulk mode. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way i can easily make the svg container resize to fit the content? So, scaling svg should be easy, right? The cards have a fixed size though. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. We have a huge range of svgs products available. Svg stands for scalable vector graphics. You can dynamically change the viewbox dimensions using javascript. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Pocket decals should be around 4 x 4 and sleeve designs are. For anything xl or above you'll want to measure the shirt and size the design accordingly.
Svg stands for scalable vector graphics. (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. We have a huge range of svgs products available. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? For anything xl or above you'll want to measure the shirt and size the design accordingly. You can dynamically change the viewbox dimensions using javascript. So, scaling svg should be easy, right? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. The most common dress shirt cuts are: (1) neck, (2) sleeve length, (3) chest, and (4) waist.
So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For anything xl or above you'll want to measure the shirt and size the design accordingly. So, scaling svg should be easy, right? We have a huge range of svgs products available. You can dynamically change the viewbox dimensions using javascript. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Pocket decals should be around 4 x 4 and sleeve designs are. The cards have a fixed size though. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Is there a way i can easily make the svg container resize to fit the content? Svg stands for scalable vector graphics.
For anything xl or above you'll want to measure the shirt and size the design accordingly. (1) neck, (2) sleeve length, (3) chest, and (4) waist. Pocket decals should be around 4 x 4 and sleeve designs are. The cards have a fixed size though. Jump to navigation jump to search. You can dynamically change the viewbox dimensions using javascript. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). From wikimedia commons, the free media repository. View our men's shirts size chart to get the perfect fit at asos.
Pocket decals should be around 4 x 4 and sleeve designs are. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pocket decals should be around 4 x 4 and sleeve designs are. So, scaling svg should be easy, right? Svg stands for scalable vector graphics. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Is there a way i can easily make the svg container resize to fit the content? The cards have a fixed size though. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). For anything xl or above you'll want to measure the shirt and size the design accordingly. You can dynamically change the viewbox dimensions using javascript. We have a huge range of svgs products available.
By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? We have a huge range of svgs products available. To correctly determine your dress shirt size, you need to take measurements of the following: (1) neck, (2) sleeve length, (3) chest, and (4) waist. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. You can dynamically change the viewbox dimensions using javascript. View our men's shirts size chart to get the perfect fit at asos. The cards have a fixed size though. Svg stands for scalable vector graphics.
Since the svg format is open and recommended for use, this format will be the best option when working with the vector. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). So, scaling svg should be easy, right? The cards have a fixed size though. For anything xl or above you'll want to measure the shirt and size the design accordingly. We have a huge range of svgs products available. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. You can dynamically change the viewbox dimensions using javascript. Pocket decals should be around 4 x 4 and sleeve designs are. Svg stands for scalable vector graphics. Is there a way i can easily make the svg container resize to fit the content?
From wikimedia commons, the free media repository. Pocket decals should be around 4 x 4 and sleeve designs are. View our men's shirts size chart to get the perfect fit at asos. You can dynamically change the viewbox dimensions using javascript. To correctly determine your dress shirt size, you need to take measurements of the following: For anything xl or above you'll want to measure the shirt and size the design accordingly. Svg stands for scalable vector graphics. Jump to navigation jump to search. So, scaling svg should be easy, right? (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim.
So, scaling svg should be easy, right? SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Pocket decals should be around 4 x 4 and sleeve designs are. We have a huge range of svgs products available. Is there a way i can easily make the svg container resize to fit the content? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. For anything xl or above you'll want to measure the shirt and size the design accordingly. So, scaling svg should be easy, right? Svg stands for scalable vector graphics. You can dynamically change the viewbox dimensions using javascript. The cards have a fixed size though.
Jump to navigation jump to search. The cards have a fixed size though. Pocket decals should be around 4 x 4 and sleeve designs are. Is there a way i can easily make the svg container resize to fit the content? (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. You can dynamically change the viewbox dimensions using javascript. View our men's shirts size chart to get the perfect fit at asos. The most common dress shirt cuts are: Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Svg stands for scalable vector graphics.
So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Pocket decals should be around 4 x 4 and sleeve designs are. So, scaling svg should be easy, right? You can dynamically change the viewbox dimensions using javascript. The cards have a fixed size though. Is there a way i can easily make the svg container resize to fit the content? For anything xl or above you'll want to measure the shirt and size the design accordingly. We have a huge range of svgs products available. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl).
Is there a way i can easily make the svg container resize to fit the content? To correctly determine your dress shirt size, you need to take measurements of the following: From wikimedia commons, the free media repository. For anything xl or above you'll want to measure the shirt and size the design accordingly. The cards have a fixed size though. We have a huge range of svgs products available. View our men's shirts size chart to get the perfect fit at asos. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? So, scaling svg should be easy, right? Pocket decals should be around 4 x 4 and sleeve designs are.
From wikimedia commons, the free media repository. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. The cards have a fixed size though. So, scaling svg should be easy, right? Pocket decals should be around 4 x 4 and sleeve designs are. For anything xl or above you'll want to measure the shirt and size the design accordingly. Svg stands for scalable vector graphics. We have a huge range of svgs products available. Is there a way i can easily make the svg container resize to fit the content? Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). You can dynamically change the viewbox dimensions using javascript.
You can dynamically change the viewbox dimensions using javascript. Svg stands for scalable vector graphics. Pocket decals should be around 4 x 4 and sleeve designs are. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? Is there a way i can easily make the svg container resize to fit the content? Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. To correctly determine your dress shirt size, you need to take measurements of the following: View our men's shirts size chart to get the perfect fit at asos. (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim.
One of the big issues with design space 3 is when you import many svg files they are sized very large and you cannot see it on your design canvas. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The cards have a fixed size though. Is there a way i can easily make the svg container resize to fit the content? You can dynamically change the viewbox dimensions using javascript. For anything xl or above you'll want to measure the shirt and size the design accordingly. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Pocket decals should be around 4 x 4 and sleeve designs are. Svg stands for scalable vector graphics. So, scaling svg should be easy, right? We have a huge range of svgs products available. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to.
For anything xl or above you'll want to measure the shirt and size the design accordingly. The cards have a fixed size though. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? Pocket decals should be around 4 x 4 and sleeve designs are. To correctly determine your dress shirt size, you need to take measurements of the following: So, scaling svg should be easy, right? The most common dress shirt cuts are: Jump to navigation jump to search. Is there a way i can easily make the svg container resize to fit the content?
Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pocket decals should be around 4 x 4 and sleeve designs are. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. For anything xl or above you'll want to measure the shirt and size the design accordingly. The cards have a fixed size though. We have a huge range of svgs products available. You can dynamically change the viewbox dimensions using javascript. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Svg stands for scalable vector graphics. Is there a way i can easily make the svg container resize to fit the content? So, scaling svg should be easy, right?
Is there a way i can easily make the svg container resize to fit the content? The most common dress shirt cuts are: So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. To correctly determine your dress shirt size, you need to take measurements of the following: View our men's shirts size chart to get the perfect fit at asos. Svg stands for scalable vector graphics. The cards have a fixed size though. (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. We have a huge range of svgs products available. For anything xl or above you'll want to measure the shirt and size the design accordingly.
Since the svg format is open and recommended for use, this format will be the best option when working with the vector. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We have a huge range of svgs products available. Svg stands for scalable vector graphics. Is there a way i can easily make the svg container resize to fit the content? You can dynamically change the viewbox dimensions using javascript. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. So, scaling svg should be easy, right? Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). For anything xl or above you'll want to measure the shirt and size the design accordingly. Pocket decals should be around 4 x 4 and sleeve designs are. The cards have a fixed size though.
For anything xl or above you'll want to measure the shirt and size the design accordingly. (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. Pocket decals should be around 4 x 4 and sleeve designs are. To correctly determine your dress shirt size, you need to take measurements of the following: From wikimedia commons, the free media repository. We have a huge range of svgs products available. (1) neck, (2) sleeve length, (3) chest, and (4) waist. The most common dress shirt cuts are: Is there a way i can easily make the svg container resize to fit the content? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to.
The most common dress shirt cuts are: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. You can dynamically change the viewbox dimensions using javascript. Pocket decals should be around 4 x 4 and sleeve designs are. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). So, scaling svg should be easy, right? The cards have a fixed size though. For anything xl or above you'll want to measure the shirt and size the design accordingly. Is there a way i can easily make the svg container resize to fit the content? We have a huge range of svgs products available. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to.
So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Svg stands for scalable vector graphics. (1) neck, (2) sleeve length, (3) chest, and (4) waist. (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. The most common dress shirt cuts are: We have a huge range of svgs products available. View our men's shirts size chart to get the perfect fit at asos. You can dynamically change the viewbox dimensions using javascript. To correctly determine your dress shirt size, you need to take measurements of the following: For anything xl or above you'll want to measure the shirt and size the design accordingly.
View our men's shirts size chart to get the perfect fit at asos. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way i can easily make the svg container resize to fit the content? So, scaling svg should be easy, right? For anything xl or above you'll want to measure the shirt and size the design accordingly. You can dynamically change the viewbox dimensions using javascript. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Svg stands for scalable vector graphics. We have a huge range of svgs products available. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Pocket decals should be around 4 x 4 and sleeve designs are. The cards have a fixed size though.
To correctly determine your dress shirt size, you need to take measurements of the following: By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. The cards have a fixed size though. You can dynamically change the viewbox dimensions using javascript. Jump to navigation jump to search. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Pocket decals should be around 4 x 4 and sleeve designs are. The most common dress shirt cuts are: For anything xl or above you'll want to measure the shirt and size the design accordingly.
Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Pocket decals should be around 4 x 4 and sleeve designs are. The cards have a fixed size though. For anything xl or above you'll want to measure the shirt and size the design accordingly. You can dynamically change the viewbox dimensions using javascript. We have a huge range of svgs products available. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). So, scaling svg should be easy, right? Is there a way i can easily make the svg container resize to fit the content?
View our men's shirts size chart to get the perfect fit at asos. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. We have a huge range of svgs products available. (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. (1) neck, (2) sleeve length, (3) chest, and (4) waist. So, scaling svg should be easy, right? You can dynamically change the viewbox dimensions using javascript. Svg stands for scalable vector graphics. For anything xl or above you'll want to measure the shirt and size the design accordingly.
Download your collections in the code format compatible with all browsers, and use icons on your website. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can dynamically change the viewbox dimensions using javascript. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). The cards have a fixed size though. So, scaling svg should be easy, right? We have a huge range of svgs products available. Svg stands for scalable vector graphics. For anything xl or above you'll want to measure the shirt and size the design accordingly. Pocket decals should be around 4 x 4 and sleeve designs are. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Is there a way i can easily make the svg container resize to fit the content?
View our men's shirts size chart to get the perfect fit at asos. We have a huge range of svgs products available. The cards have a fixed size though. (1) neck, (2) sleeve length, (3) chest, and (4) waist. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. From wikimedia commons, the free media repository. To correctly determine your dress shirt size, you need to take measurements of the following: (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. Svg stands for scalable vector graphics. You can dynamically change the viewbox dimensions using javascript.
From wikimedia commons, the free media repository. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pocket decals should be around 4 x 4 and sleeve designs are. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. We have a huge range of svgs products available. The cards have a fixed size though. Is there a way i can easily make the svg container resize to fit the content? Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). For anything xl or above you'll want to measure the shirt and size the design accordingly. You can dynamically change the viewbox dimensions using javascript. So, scaling svg should be easy, right? Svg stands for scalable vector graphics.
The cards have a fixed size though. To correctly determine your dress shirt size, you need to take measurements of the following: For anything xl or above you'll want to measure the shirt and size the design accordingly. (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. So, scaling svg should be easy, right? Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). From wikimedia commons, the free media repository. View our men's shirts size chart to get the perfect fit at asos. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. You can dynamically change the viewbox dimensions using javascript.
View our men's shirts size chart to get the perfect fit at asos. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The cards have a fixed size though. Is there a way i can easily make the svg container resize to fit the content? You can dynamically change the viewbox dimensions using javascript. We have a huge range of svgs products available. Pocket decals should be around 4 x 4 and sleeve designs are. Svg stands for scalable vector graphics. So, scaling svg should be easy, right? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. For anything xl or above you'll want to measure the shirt and size the design accordingly. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl).
Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Pocket decals should be around 4 x 4 and sleeve designs are. You can dynamically change the viewbox dimensions using javascript. From wikimedia commons, the free media repository. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Svg stands for scalable vector graphics. So, scaling svg should be easy, right? The most common dress shirt cuts are: For anything xl or above you'll want to measure the shirt and size the design accordingly. The cards have a fixed size though.
Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We have a huge range of svgs products available. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Pocket decals should be around 4 x 4 and sleeve designs are. For anything xl or above you'll want to measure the shirt and size the design accordingly. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. So, scaling svg should be easy, right? Svg stands for scalable vector graphics. The cards have a fixed size though. Is there a way i can easily make the svg container resize to fit the content? You can dynamically change the viewbox dimensions using javascript.
Svg stands for scalable vector graphics. The most common dress shirt cuts are: By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? Is there a way i can easily make the svg container resize to fit the content? (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. View our men's shirts size chart to get the perfect fit at asos. For anything xl or above you'll want to measure the shirt and size the design accordingly. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). We have a huge range of svgs products available. Pocket decals should be around 4 x 4 and sleeve designs are.
Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Pocket decals should be around 4 x 4 and sleeve designs are. Svg stands for scalable vector graphics. The cards have a fixed size though. So, scaling svg should be easy, right? You can dynamically change the viewbox dimensions using javascript. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). We have a huge range of svgs products available. For anything xl or above you'll want to measure the shirt and size the design accordingly. Is there a way i can easily make the svg container resize to fit the content?
To correctly determine your dress shirt size, you need to take measurements of the following: By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? Jump to navigation jump to search. You can dynamically change the viewbox dimensions using javascript. The most common dress shirt cuts are: We have a huge range of svgs products available. (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. Is there a way i can easily make the svg container resize to fit the content? From wikimedia commons, the free media repository. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to.
The length of asos shirts vary according to style. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pocket decals should be around 4 x 4 and sleeve designs are. The cards have a fixed size though. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Is there a way i can easily make the svg container resize to fit the content? For anything xl or above you'll want to measure the shirt and size the design accordingly. So, scaling svg should be easy, right? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. You can dynamically change the viewbox dimensions using javascript. We have a huge range of svgs products available. Svg stands for scalable vector graphics.
By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Pocket decals should be around 4 x 4 and sleeve designs are. (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. To correctly determine your dress shirt size, you need to take measurements of the following: Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). The most common dress shirt cuts are: You can dynamically change the viewbox dimensions using javascript. The cards have a fixed size though. Jump to navigation jump to search.
You are trying to resize different size images maintaining the original proportion. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). You can dynamically change the viewbox dimensions using javascript. Is there a way i can easily make the svg container resize to fit the content? The cards have a fixed size though. So, scaling svg should be easy, right? We have a huge range of svgs products available. Pocket decals should be around 4 x 4 and sleeve designs are. Svg stands for scalable vector graphics. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. For anything xl or above you'll want to measure the shirt and size the design accordingly.
(1) neck, (2) sleeve length, (3) chest, and (4) waist. Pocket decals should be around 4 x 4 and sleeve designs are. Is there a way i can easily make the svg container resize to fit the content? View our men's shirts size chart to get the perfect fit at asos. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). So, scaling svg should be easy, right? From wikimedia commons, the free media repository. (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. Svg stands for scalable vector graphics. You can dynamically change the viewbox dimensions using javascript.
Most browsers will ignore interactivity and animation inside an svg placed on a page as an. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way i can easily make the svg container resize to fit the content? Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). So, scaling svg should be easy, right? For anything xl or above you'll want to measure the shirt and size the design accordingly. We have a huge range of svgs products available. Pocket decals should be around 4 x 4 and sleeve designs are. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Svg stands for scalable vector graphics. The cards have a fixed size though. You can dynamically change the viewbox dimensions using javascript.
We have a huge range of svgs products available. To correctly determine your dress shirt size, you need to take measurements of the following: Pocket decals should be around 4 x 4 and sleeve designs are. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Svg stands for scalable vector graphics. From wikimedia commons, the free media repository. You can dynamically change the viewbox dimensions using javascript. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? So, scaling svg should be easy, right? View our men's shirts size chart to get the perfect fit at asos.
Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). You can dynamically change the viewbox dimensions using javascript. The cards have a fixed size though. For anything xl or above you'll want to measure the shirt and size the design accordingly. Is there a way i can easily make the svg container resize to fit the content? We have a huge range of svgs products available. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Svg stands for scalable vector graphics. So, scaling svg should be easy, right? Pocket decals should be around 4 x 4 and sleeve designs are.
We have a huge range of svgs products available. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. You can dynamically change the viewbox dimensions using javascript. To correctly determine your dress shirt size, you need to take measurements of the following: Svg stands for scalable vector graphics. Pocket decals should be around 4 x 4 and sleeve designs are. View our men's shirts size chart to get the perfect fit at asos. For anything xl or above you'll want to measure the shirt and size the design accordingly. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? (1) neck, (2) sleeve length, (3) chest, and (4) waist.
Text based description of such files make them independent of. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pocket decals should be around 4 x 4 and sleeve designs are. So, scaling svg should be easy, right? For anything xl or above you'll want to measure the shirt and size the design accordingly. The cards have a fixed size though. Svg stands for scalable vector graphics. We have a huge range of svgs products available. You can dynamically change the viewbox dimensions using javascript. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Is there a way i can easily make the svg container resize to fit the content? Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl).
Is there a way i can easily make the svg container resize to fit the content? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. For anything xl or above you'll want to measure the shirt and size the design accordingly. From wikimedia commons, the free media repository. Svg stands for scalable vector graphics. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). The cards have a fixed size though. So, scaling svg should be easy, right? Pocket decals should be around 4 x 4 and sleeve designs are. (1) neck, (2) sleeve length, (3) chest, and (4) waist.
Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The cards have a fixed size though. Svg stands for scalable vector graphics. So, scaling svg should be easy, right? For anything xl or above you'll want to measure the shirt and size the design accordingly. Pocket decals should be around 4 x 4 and sleeve designs are. Is there a way i can easily make the svg container resize to fit the content? You can dynamically change the viewbox dimensions using javascript. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). We have a huge range of svgs products available.
From wikimedia commons, the free media repository. (1) neck, (2) sleeve length, (3) chest, and (4) waist. For anything xl or above you'll want to measure the shirt and size the design accordingly. View our men's shirts size chart to get the perfect fit at asos. Pocket decals should be around 4 x 4 and sleeve designs are. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Is there a way i can easily make the svg container resize to fit the content? To correctly determine your dress shirt size, you need to take measurements of the following: The cards have a fixed size though. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs?
Resize svg images for free. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The cards have a fixed size though. You can dynamically change the viewbox dimensions using javascript. So, scaling svg should be easy, right? Is there a way i can easily make the svg container resize to fit the content? We have a huge range of svgs products available. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Svg stands for scalable vector graphics. For anything xl or above you'll want to measure the shirt and size the design accordingly. Pocket decals should be around 4 x 4 and sleeve designs are.
The most common dress shirt cuts are: For anything xl or above you'll want to measure the shirt and size the design accordingly. You can dynamically change the viewbox dimensions using javascript. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Pocket decals should be around 4 x 4 and sleeve designs are. View our men's shirts size chart to get the perfect fit at asos. To correctly determine your dress shirt size, you need to take measurements of the following: We have a huge range of svgs products available. From wikimedia commons, the free media repository. The cards have a fixed size though.
The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can dynamically change the viewbox dimensions using javascript. Pocket decals should be around 4 x 4 and sleeve designs are. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. For anything xl or above you'll want to measure the shirt and size the design accordingly. Is there a way i can easily make the svg container resize to fit the content? The cards have a fixed size though. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Svg stands for scalable vector graphics. So, scaling svg should be easy, right? We have a huge range of svgs products available.
Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). The cards have a fixed size though. For anything xl or above you'll want to measure the shirt and size the design accordingly. You can dynamically change the viewbox dimensions using javascript. View our men's shirts size chart to get the perfect fit at asos. Svg stands for scalable vector graphics. Pocket decals should be around 4 x 4 and sleeve designs are. To correctly determine your dress shirt size, you need to take measurements of the following: So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. From wikimedia commons, the free media repository.
Buy phone cases, pillowcases & bedding, mugs, posters, face masks | shop custom merch from artists. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For anything xl or above you'll want to measure the shirt and size the design accordingly. So, scaling svg should be easy, right? You can dynamically change the viewbox dimensions using javascript. Is there a way i can easily make the svg container resize to fit the content? We have a huge range of svgs products available. Svg stands for scalable vector graphics. Pocket decals should be around 4 x 4 and sleeve designs are. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). The cards have a fixed size though.
You can dynamically change the viewbox dimensions using javascript. From wikimedia commons, the free media repository. The cards have a fixed size though. So, scaling svg should be easy, right? We have a huge range of svgs products available. Svg stands for scalable vector graphics. View our men's shirts size chart to get the perfect fit at asos. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). To correctly determine your dress shirt size, you need to take measurements of the following: Pocket decals should be around 4 x 4 and sleeve designs are.
You are trying to resize different size images maintaining the original proportion. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The cards have a fixed size though. Svg stands for scalable vector graphics. For anything xl or above you'll want to measure the shirt and size the design accordingly. Pocket decals should be around 4 x 4 and sleeve designs are. You can dynamically change the viewbox dimensions using javascript. Is there a way i can easily make the svg container resize to fit the content? So, scaling svg should be easy, right? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). We have a huge range of svgs products available.
For anything xl or above you'll want to measure the shirt and size the design accordingly. Is there a way i can easily make the svg container resize to fit the content? (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. The most common dress shirt cuts are: So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. From wikimedia commons, the free media repository. Svg stands for scalable vector graphics. The cards have a fixed size though. View our men's shirts size chart to get the perfect fit at asos. You can dynamically change the viewbox dimensions using javascript.
My question is what is the standard size for printing across all sizes? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? Pocket decals should be around 4 x 4 and sleeve designs are. The cards have a fixed size though. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. We have a huge range of svgs products available. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Svg stands for scalable vector graphics. Is there a way i can easily make the svg container resize to fit the content? For anything xl or above you'll want to measure the shirt and size the design accordingly. You can dynamically change the viewbox dimensions using javascript.
(1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? View our men's shirts size chart to get the perfect fit at asos. Svg stands for scalable vector graphics. So, scaling svg should be easy, right? Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). We have a huge range of svgs products available. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Is there a way i can easily make the svg container resize to fit the content? The most common dress shirt cuts are:
Positive angles are normally clockwise in both css and svg (unless a negative scale has created a mirror reflection). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The cards have a fixed size though. You can dynamically change the viewbox dimensions using javascript. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. We have a huge range of svgs products available. Is there a way i can easily make the svg container resize to fit the content? Svg stands for scalable vector graphics. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). For anything xl or above you'll want to measure the shirt and size the design accordingly. Pocket decals should be around 4 x 4 and sleeve designs are. So, scaling svg should be easy, right?
Pocket decals should be around 4 x 4 and sleeve designs are. View our men's shirts size chart to get the perfect fit at asos. To correctly determine your dress shirt size, you need to take measurements of the following: From wikimedia commons, the free media repository. So, scaling svg should be easy, right? Jump to navigation jump to search. Is there a way i can easily make the svg container resize to fit the content? (1) neck, (2) sleeve length, (3) chest, and (4) waist. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to.
For these and other reasons, svg is increasingly used inline. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way i can easily make the svg container resize to fit the content? Svg stands for scalable vector graphics. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Pocket decals should be around 4 x 4 and sleeve designs are. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. So, scaling svg should be easy, right? The cards have a fixed size though. For anything xl or above you'll want to measure the shirt and size the design accordingly. We have a huge range of svgs products available. You can dynamically change the viewbox dimensions using javascript.
So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. To correctly determine your dress shirt size, you need to take measurements of the following: The most common dress shirt cuts are: Svg stands for scalable vector graphics. Pocket decals should be around 4 x 4 and sleeve designs are. The cards have a fixed size though. (1) neck, (2) sleeve length, (3) chest, and (4) waist. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? Is there a way i can easily make the svg container resize to fit the content? We have a huge range of svgs products available.
We have a huge range of svgs products available. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The cards have a fixed size though. We have a huge range of svgs products available. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Pocket decals should be around 4 x 4 and sleeve designs are. Is there a way i can easily make the svg container resize to fit the content? You can dynamically change the viewbox dimensions using javascript. Svg stands for scalable vector graphics. For anything xl or above you'll want to measure the shirt and size the design accordingly. So, scaling svg should be easy, right?
Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). (1) neck, (2) sleeve length, (3) chest, and (4) waist. Pocket decals should be around 4 x 4 and sleeve designs are. So, scaling svg should be easy, right? For anything xl or above you'll want to measure the shirt and size the design accordingly. We have a huge range of svgs products available. From wikimedia commons, the free media repository. (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. Jump to navigation jump to search. You can dynamically change the viewbox dimensions using javascript.
One of the big issues with design space 3 is when you import many svg files they are sized very large and you cannot see it on your design canvas. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The cards have a fixed size though. Svg stands for scalable vector graphics. So, scaling svg should be easy, right? Pocket decals should be around 4 x 4 and sleeve designs are. You can dynamically change the viewbox dimensions using javascript. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). For anything xl or above you'll want to measure the shirt and size the design accordingly. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Is there a way i can easily make the svg container resize to fit the content? We have a huge range of svgs products available.
Is there a way i can easily make the svg container resize to fit the content? Pocket decals should be around 4 x 4 and sleeve designs are. The cards have a fixed size though. We have a huge range of svgs products available. Jump to navigation jump to search. (1) neck, (2) sleeve length, (3) chest, and (4) waist. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. So, scaling svg should be easy, right? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to.
Text based description of such files make them independent of. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). For anything xl or above you'll want to measure the shirt and size the design accordingly. Svg stands for scalable vector graphics. Pocket decals should be around 4 x 4 and sleeve designs are. We have a huge range of svgs products available. The cards have a fixed size though. You can dynamically change the viewbox dimensions using javascript. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Is there a way i can easily make the svg container resize to fit the content? So, scaling svg should be easy, right?
Pocket decals should be around 4 x 4 and sleeve designs are. The most common dress shirt cuts are: Is there a way i can easily make the svg container resize to fit the content? We have a huge range of svgs products available. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. (1) neck, (2) sleeve length, (3) chest, and (4) waist. From wikimedia commons, the free media repository. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim.
For these and other reasons, svg is increasingly used inline. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For anything xl or above you'll want to measure the shirt and size the design accordingly. Is there a way i can easily make the svg container resize to fit the content? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. So, scaling svg should be easy, right? We have a huge range of svgs products available. Pocket decals should be around 4 x 4 and sleeve designs are. You can dynamically change the viewbox dimensions using javascript. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Svg stands for scalable vector graphics. The cards have a fixed size though.
Pocket decals should be around 4 x 4 and sleeve designs are. From wikimedia commons, the free media repository. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? Svg stands for scalable vector graphics. So, scaling svg should be easy, right? Jump to navigation jump to search. The cards have a fixed size though. We have a huge range of svgs products available. Is there a way i can easily make the svg container resize to fit the content? View our men's shirts size chart to get the perfect fit at asos.
Learn how to take your measurements and find out which size shirt is best for you. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. You can dynamically change the viewbox dimensions using javascript. Pocket decals should be around 4 x 4 and sleeve designs are. Svg stands for scalable vector graphics. Is there a way i can easily make the svg container resize to fit the content? The cards have a fixed size though. We have a huge range of svgs products available. So, scaling svg should be easy, right? Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). For anything xl or above you'll want to measure the shirt and size the design accordingly.
View our men's shirts size chart to get the perfect fit at asos. You can dynamically change the viewbox dimensions using javascript. (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. The cards have a fixed size though. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). We have a huge range of svgs products available. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. So, scaling svg should be easy, right? By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? To correctly determine your dress shirt size, you need to take measurements of the following:
Here are some of its advantages SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pocket decals should be around 4 x 4 and sleeve designs are. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). You can dynamically change the viewbox dimensions using javascript. We have a huge range of svgs products available. The cards have a fixed size though. Svg stands for scalable vector graphics. For anything xl or above you'll want to measure the shirt and size the design accordingly. Is there a way i can easily make the svg container resize to fit the content? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. So, scaling svg should be easy, right?
(1) neck, (2) sleeve length, (3) chest, and (4) waist. So, scaling svg should be easy, right? Pocket decals should be around 4 x 4 and sleeve designs are. To correctly determine your dress shirt size, you need to take measurements of the following: (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. You can dynamically change the viewbox dimensions using javascript. Jump to navigation jump to search. Svg stands for scalable vector graphics. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl).
Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? You can dynamically change the viewbox dimensions using javascript. We have a huge range of svgs products available. Svg stands for scalable vector graphics. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. For anything xl or above you'll want to measure the shirt and size the design accordingly. Is there a way i can easily make the svg container resize to fit the content? Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Pocket decals should be around 4 x 4 and sleeve designs are. The cards have a fixed size though.
The most common dress shirt cuts are: (1) neck, (2) sleeve length, (3) chest, and (4) waist. Is there a way i can easily make the svg container resize to fit the content? Pocket decals should be around 4 x 4 and sleeve designs are. From wikimedia commons, the free media repository. Svg stands for scalable vector graphics. We have a huge range of svgs products available. The cards have a fixed size though. To correctly determine your dress shirt size, you need to take measurements of the following: Jump to navigation jump to search.
On average a size m measures 29.5 inches / 75cm down the centre back from neck to hem. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Is there a way i can easily make the svg container resize to fit the content? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. You can dynamically change the viewbox dimensions using javascript. Svg stands for scalable vector graphics. For anything xl or above you'll want to measure the shirt and size the design accordingly. The cards have a fixed size though. So, scaling svg should be easy, right? We have a huge range of svgs products available. Pocket decals should be around 4 x 4 and sleeve designs are.
(1) neck, (2) sleeve length, (3) chest, and (4) waist. For anything xl or above you'll want to measure the shirt and size the design accordingly. The most common dress shirt cuts are: So, scaling svg should be easy, right? From wikimedia commons, the free media repository. We have a huge range of svgs products available. To correctly determine your dress shirt size, you need to take measurements of the following: You can dynamically change the viewbox dimensions using javascript. Pocket decals should be around 4 x 4 and sleeve designs are. Jump to navigation jump to search.
We have a huge range of svgs products available. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. For anything xl or above you'll want to measure the shirt and size the design accordingly. The cards have a fixed size though. Is there a way i can easily make the svg container resize to fit the content? You can dynamically change the viewbox dimensions using javascript. So, scaling svg should be easy, right? Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Pocket decals should be around 4 x 4 and sleeve designs are. We have a huge range of svgs products available.
Svg stands for scalable vector graphics. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Jump to navigation jump to search. View our men's shirts size chart to get the perfect fit at asos. (1) neck, (2) sleeve length, (3) chest, and (4) waist. The cards have a fixed size though. For anything xl or above you'll want to measure the shirt and size the design accordingly. Pocket decals should be around 4 x 4 and sleeve designs are. You can dynamically change the viewbox dimensions using javascript. To correctly determine your dress shirt size, you need to take measurements of the following:
Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Pocket decals should be around 4 x 4 and sleeve designs are. For anything xl or above you'll want to measure the shirt and size the design accordingly. Is there a way i can easily make the svg container resize to fit the content? The cards have a fixed size though. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). So, scaling svg should be easy, right? You can dynamically change the viewbox dimensions using javascript. We have a huge range of svgs products available. Svg stands for scalable vector graphics.
From wikimedia commons, the free media repository. View our men's shirts size chart to get the perfect fit at asos. Jump to navigation jump to search. (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. We have a huge range of svgs products available. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. You can dynamically change the viewbox dimensions using javascript. So, scaling svg should be easy, right? Is there a way i can easily make the svg container resize to fit the content? Pocket decals should be around 4 x 4 and sleeve designs are.
The word scalable refers to the fact that the svg can be scaled to different sizes without losing any quality. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can dynamically change the viewbox dimensions using javascript. Pocket decals should be around 4 x 4 and sleeve designs are. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). We have a huge range of svgs products available. The cards have a fixed size though. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Svg stands for scalable vector graphics. For anything xl or above you'll want to measure the shirt and size the design accordingly. So, scaling svg should be easy, right? Is there a way i can easily make the svg container resize to fit the content?
By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? Pocket decals should be around 4 x 4 and sleeve designs are. From wikimedia commons, the free media repository. Jump to navigation jump to search. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Svg stands for scalable vector graphics. Is there a way i can easily make the svg container resize to fit the content? So, scaling svg should be easy, right? (1) neck, (2) sleeve length, (3) chest, and (4) waist. You can dynamically change the viewbox dimensions using javascript.
Enter your chest size below, and we'll tell you which sizes will fit you the best. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can dynamically change the viewbox dimensions using javascript. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. We have a huge range of svgs products available. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Pocket decals should be around 4 x 4 and sleeve designs are. Is there a way i can easily make the svg container resize to fit the content? Svg stands for scalable vector graphics. For anything xl or above you'll want to measure the shirt and size the design accordingly. So, scaling svg should be easy, right? The cards have a fixed size though.
(1) neck, (2) sleeve length, (3) chest, and (4) waist. We have a huge range of svgs products available. Jump to navigation jump to search. (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. For anything xl or above you'll want to measure the shirt and size the design accordingly. From wikimedia commons, the free media repository. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. The most common dress shirt cuts are: You can dynamically change the viewbox dimensions using javascript. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl).
Positive angles are normally clockwise in both css and svg (unless a negative scale has created a mirror reflection). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For anything xl or above you'll want to measure the shirt and size the design accordingly. Svg stands for scalable vector graphics. Pocket decals should be around 4 x 4 and sleeve designs are. The cards have a fixed size though. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. So, scaling svg should be easy, right? Is there a way i can easily make the svg container resize to fit the content? We have a huge range of svgs products available. You can dynamically change the viewbox dimensions using javascript.
We have a huge range of svgs products available. So, scaling svg should be easy, right? By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). View our men's shirts size chart to get the perfect fit at asos. (1) neck, (2) sleeve length, (3) chest, and (4) waist. The most common dress shirt cuts are: Is there a way i can easily make the svg container resize to fit the content? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Jump to navigation jump to search.
Enter your chest size below, and we'll tell you which sizes will fit you the best. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. For anything xl or above you'll want to measure the shirt and size the design accordingly. Is there a way i can easily make the svg container resize to fit the content? So, scaling svg should be easy, right? We have a huge range of svgs products available. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). You can dynamically change the viewbox dimensions using javascript. Svg stands for scalable vector graphics. Pocket decals should be around 4 x 4 and sleeve designs are. The cards have a fixed size though.
The most common dress shirt cuts are: From wikimedia commons, the free media repository. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? Svg stands for scalable vector graphics. Is there a way i can easily make the svg container resize to fit the content? (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. So, scaling svg should be easy, right? We have a huge range of svgs products available. The cards have a fixed size though.
Resize your svg files in bulk mode. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can dynamically change the viewbox dimensions using javascript. Pocket decals should be around 4 x 4 and sleeve designs are. So, scaling svg should be easy, right? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. For anything xl or above you'll want to measure the shirt and size the design accordingly. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Is there a way i can easily make the svg container resize to fit the content? We have a huge range of svgs products available. The cards have a fixed size though. Svg stands for scalable vector graphics.
Is there a way i can easily make the svg container resize to fit the content? (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. You can dynamically change the viewbox dimensions using javascript. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). We have a huge range of svgs products available. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? (1) neck, (2) sleeve length, (3) chest, and (4) waist. The cards have a fixed size though. So, scaling svg should be easy, right? The most common dress shirt cuts are:
The cards have a fixed size though. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pocket decals should be around 4 x 4 and sleeve designs are. So, scaling svg should be easy, right? Is there a way i can easily make the svg container resize to fit the content? You can dynamically change the viewbox dimensions using javascript. We have a huge range of svgs products available. Svg stands for scalable vector graphics. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. For anything xl or above you'll want to measure the shirt and size the design accordingly. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). The cards have a fixed size though.
Pocket decals should be around 4 x 4 and sleeve designs are. View our men's shirts size chart to get the perfect fit at asos. (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. You can dynamically change the viewbox dimensions using javascript. So, scaling svg should be easy, right? We have a huge range of svgs products available. To correctly determine your dress shirt size, you need to take measurements of the following: From wikimedia commons, the free media repository. Svg stands for scalable vector graphics. The most common dress shirt cuts are:
Is there a way i can easily make the svg container resize to fit the content? SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The cards have a fixed size though. For anything xl or above you'll want to measure the shirt and size the design accordingly. You can dynamically change the viewbox dimensions using javascript. So, scaling svg should be easy, right? Svg stands for scalable vector graphics. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Is there a way i can easily make the svg container resize to fit the content? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Pocket decals should be around 4 x 4 and sleeve designs are. We have a huge range of svgs products available.
For anything xl or above you'll want to measure the shirt and size the design accordingly. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? (1) neck, (2) sleeve length, (3) chest, and (4) waist. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. We have a huge range of svgs products available. Is there a way i can easily make the svg container resize to fit the content? View our men's shirts size chart to get the perfect fit at asos. Jump to navigation jump to search. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). So, scaling svg should be easy, right?
Resize svg images for free. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We have a huge range of svgs products available. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). So, scaling svg should be easy, right? Svg stands for scalable vector graphics. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. The cards have a fixed size though. You can dynamically change the viewbox dimensions using javascript. Is there a way i can easily make the svg container resize to fit the content? Pocket decals should be around 4 x 4 and sleeve designs are. For anything xl or above you'll want to measure the shirt and size the design accordingly.
You can dynamically change the viewbox dimensions using javascript. Jump to navigation jump to search. For anything xl or above you'll want to measure the shirt and size the design accordingly. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. (1) neck, (2) sleeve length, (3) chest, and (4) waist. Pocket decals should be around 4 x 4 and sleeve designs are. Is there a way i can easily make the svg container resize to fit the content? The most common dress shirt cuts are: The cards have a fixed size though.
To correctly determine your dress shirt size, you need to take measurements of the following: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The cards have a fixed size though. We have a huge range of svgs products available. Pocket decals should be around 4 x 4 and sleeve designs are. So, scaling svg should be easy, right? Is there a way i can easily make the svg container resize to fit the content? Svg stands for scalable vector graphics. For anything xl or above you'll want to measure the shirt and size the design accordingly. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). You can dynamically change the viewbox dimensions using javascript. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to.
For anything xl or above you'll want to measure the shirt and size the design accordingly. The most common dress shirt cuts are: Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). You can dynamically change the viewbox dimensions using javascript. Svg stands for scalable vector graphics. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. We have a huge range of svgs products available. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? The cards have a fixed size though. So, scaling svg should be easy, right?
Some companies replace the tags with their own labels so i do not know the brands used. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We have a huge range of svgs products available. Pocket decals should be around 4 x 4 and sleeve designs are. Svg stands for scalable vector graphics. For anything xl or above you'll want to measure the shirt and size the design accordingly. The cards have a fixed size though. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. So, scaling svg should be easy, right? You can dynamically change the viewbox dimensions using javascript. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Is there a way i can easily make the svg container resize to fit the content?
So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? (1) neck, (2) sleeve length, (3) chest, and (4) waist. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). So, scaling svg should be easy, right? Pocket decals should be around 4 x 4 and sleeve designs are. We have a huge range of svgs products available. (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. To correctly determine your dress shirt size, you need to take measurements of the following: You can dynamically change the viewbox dimensions using javascript.
Download icon font or svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? Pocket decals should be around 4 x 4 and sleeve designs are. For anything xl or above you'll want to measure the shirt and size the design accordingly. The cards have a fixed size though. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Is there a way i can easily make the svg container resize to fit the content? Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Svg stands for scalable vector graphics. You can dynamically change the viewbox dimensions using javascript. We have a huge range of svgs products available.
Svg stands for scalable vector graphics. (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? To correctly determine your dress shirt size, you need to take measurements of the following: (1) neck, (2) sleeve length, (3) chest, and (4) waist. View our men's shirts size chart to get the perfect fit at asos. From wikimedia commons, the free media repository. For anything xl or above you'll want to measure the shirt and size the design accordingly. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. We have a huge range of svgs products available.
Svg files are scalable vector graphics files that use xml based text format for describing the appearance of image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pocket decals should be around 4 x 4 and sleeve designs are. The cards have a fixed size though. You can dynamically change the viewbox dimensions using javascript. Svg stands for scalable vector graphics. For anything xl or above you'll want to measure the shirt and size the design accordingly. Is there a way i can easily make the svg container resize to fit the content? So, scaling svg should be easy, right? Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). We have a huge range of svgs products available. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to.
Pocket decals should be around 4 x 4 and sleeve designs are. So, scaling svg should be easy, right? Is there a way i can easily make the svg container resize to fit the content? To correctly determine your dress shirt size, you need to take measurements of the following: View our men's shirts size chart to get the perfect fit at asos. Svg stands for scalable vector graphics. The cards have a fixed size though. From wikimedia commons, the free media repository. Jump to navigation jump to search. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to.
I know it depends on the design and style preferred. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way i can easily make the svg container resize to fit the content? So, scaling svg should be easy, right? Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). You can dynamically change the viewbox dimensions using javascript. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. We have a huge range of svgs products available. Pocket decals should be around 4 x 4 and sleeve designs are. The cards have a fixed size though. For anything xl or above you'll want to measure the shirt and size the design accordingly. Svg stands for scalable vector graphics.
Svg stands for scalable vector graphics. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). We have a huge range of svgs products available. The cards have a fixed size though. Is there a way i can easily make the svg container resize to fit the content? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. You can dynamically change the viewbox dimensions using javascript. View our men's shirts size chart to get the perfect fit at asos. So, scaling svg should be easy, right? Jump to navigation jump to search.
Here are some of its advantages SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. The cards have a fixed size though. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). We have a huge range of svgs products available. So, scaling svg should be easy, right? Svg stands for scalable vector graphics. For anything xl or above you'll want to measure the shirt and size the design accordingly. Is there a way i can easily make the svg container resize to fit the content? Pocket decals should be around 4 x 4 and sleeve designs are. You can dynamically change the viewbox dimensions using javascript.
View our men's shirts size chart to get the perfect fit at asos. (1) neck, (2) sleeve length, (3) chest, and (4) waist. Svg stands for scalable vector graphics. So, scaling svg should be easy, right? To correctly determine your dress shirt size, you need to take measurements of the following: Jump to navigation jump to search. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Is there a way i can easily make the svg container resize to fit the content? The most common dress shirt cuts are: (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim.
Buy phone cases, pillowcases & bedding, mugs, posters, face masks | shop custom merch from artists. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, scaling svg should be easy, right? The cards have a fixed size though. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Svg stands for scalable vector graphics. Is there a way i can easily make the svg container resize to fit the content? We have a huge range of svgs products available. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). You can dynamically change the viewbox dimensions using javascript. Pocket decals should be around 4 x 4 and sleeve designs are. For anything xl or above you'll want to measure the shirt and size the design accordingly.
So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? Svg stands for scalable vector graphics. The most common dress shirt cuts are: The cards have a fixed size though. You can dynamically change the viewbox dimensions using javascript. (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. Is there a way i can easily make the svg container resize to fit the content? We have a huge range of svgs products available. Jump to navigation jump to search.
One of the big issues with design space 3 is when you import many svg files they are sized very large and you cannot see it on your design canvas. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). The cards have a fixed size though. So, scaling svg should be easy, right? Pocket decals should be around 4 x 4 and sleeve designs are. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Svg stands for scalable vector graphics. We have a huge range of svgs products available. You can dynamically change the viewbox dimensions using javascript. For anything xl or above you'll want to measure the shirt and size the design accordingly. Is there a way i can easily make the svg container resize to fit the content?
Svg stands for scalable vector graphics. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Pocket decals should be around 4 x 4 and sleeve designs are. The most common dress shirt cuts are: (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. You can dynamically change the viewbox dimensions using javascript. From wikimedia commons, the free media repository. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? Is there a way i can easily make the svg container resize to fit the content? So, scaling svg should be easy, right?
The length of asos shirts vary according to style. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The cards have a fixed size though. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Is there a way i can easily make the svg container resize to fit the content? Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). So, scaling svg should be easy, right? You can dynamically change the viewbox dimensions using javascript. For anything xl or above you'll want to measure the shirt and size the design accordingly. We have a huge range of svgs products available. Pocket decals should be around 4 x 4 and sleeve designs are. Svg stands for scalable vector graphics.
The most common dress shirt cuts are: So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. You can dynamically change the viewbox dimensions using javascript. So, scaling svg should be easy, right? Pocket decals should be around 4 x 4 and sleeve designs are. View our men's shirts size chart to get the perfect fit at asos. (1) neck, (2) sleeve length, (3) chest, and (4) waist. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). Svg stands for scalable vector graphics. Jump to navigation jump to search.
So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can dynamically change the viewbox dimensions using javascript. So, scaling svg should be easy, right? Pocket decals should be around 4 x 4 and sleeve designs are. Svg stands for scalable vector graphics. Is there a way i can easily make the svg container resize to fit the content? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. For anything xl or above you'll want to measure the shirt and size the design accordingly. The cards have a fixed size though. We have a huge range of svgs products available. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl).
To correctly determine your dress shirt size, you need to take measurements of the following: Jump to navigation jump to search. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. The most common dress shirt cuts are: From wikimedia commons, the free media repository. Pocket decals should be around 4 x 4 and sleeve designs are. (1) neck, (2) sleeve length, (3) chest, and (4) waist. Svg stands for scalable vector graphics. View our men's shirts size chart to get the perfect fit at asos. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs?
View our men's shirts size chart to get the perfect fit at asos. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For anything xl or above you'll want to measure the shirt and size the design accordingly. Svg stands for scalable vector graphics. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). The cards have a fixed size though. Is there a way i can easily make the svg container resize to fit the content? Pocket decals should be around 4 x 4 and sleeve designs are. So, scaling svg should be easy, right? We have a huge range of svgs products available. You can dynamically change the viewbox dimensions using javascript.
We have a huge range of svgs products available. For anything xl or above you'll want to measure the shirt and size the design accordingly. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? Svg stands for scalable vector graphics. Pocket decals should be around 4 x 4 and sleeve designs are. The most common dress shirt cuts are: (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. So, scaling svg should be easy, right? To correctly determine your dress shirt size, you need to take measurements of the following: The cards have a fixed size though.
So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). For anything xl or above you'll want to measure the shirt and size the design accordingly. The cards have a fixed size though. Is there a way i can easily make the svg container resize to fit the content? So, scaling svg should be easy, right? Pocket decals should be around 4 x 4 and sleeve designs are. We have a huge range of svgs products available. Svg stands for scalable vector graphics. You can dynamically change the viewbox dimensions using javascript.
Pocket decals should be around 4 x 4 and sleeve designs are. The most common dress shirt cuts are: (1) neck, (2) sleeve length, (3) chest, and (4) waist. We have a huge range of svgs products available. View our men's shirts size chart to get the perfect fit at asos. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? To correctly determine your dress shirt size, you need to take measurements of the following: (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. Is there a way i can easily make the svg container resize to fit the content? Svg stands for scalable vector graphics.
Resize svg images for free. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pocket decals should be around 4 x 4 and sleeve designs are. For anything xl or above you'll want to measure the shirt and size the design accordingly. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. We have a huge range of svgs products available. So, scaling svg should be easy, right? You can dynamically change the viewbox dimensions using javascript. Is there a way i can easily make the svg container resize to fit the content? The cards have a fixed size though. Svg stands for scalable vector graphics. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl).
From wikimedia commons, the free media repository. Jump to navigation jump to search. To correctly determine your dress shirt size, you need to take measurements of the following: For anything xl or above you'll want to measure the shirt and size the design accordingly. You can dynamically change the viewbox dimensions using javascript. The most common dress shirt cuts are: We have a huge range of svgs products available. So, scaling svg should be easy, right? Pocket decals should be around 4 x 4 and sleeve designs are. View our men's shirts size chart to get the perfect fit at asos.
Jump to navigation jump to search. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. For anything xl or above you'll want to measure the shirt and size the design accordingly. We have a huge range of svgs products available. So, scaling svg should be easy, right? You can dynamically change the viewbox dimensions using javascript. Pocket decals should be around 4 x 4 and sleeve designs are. The cards have a fixed size though. Is there a way i can easily make the svg container resize to fit the content? Svg stands for scalable vector graphics.
(1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. From wikimedia commons, the free media repository. View our men's shirts size chart to get the perfect fit at asos. The cards have a fixed size though. Jump to navigation jump to search. You can dynamically change the viewbox dimensions using javascript. So, scaling svg should be easy, right? Svg stands for scalable vector graphics. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. To correctly determine your dress shirt size, you need to take measurements of the following:
Free transparent t shirt vectors and icons in svg format. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For anything xl or above you'll want to measure the shirt and size the design accordingly. Pocket decals should be around 4 x 4 and sleeve designs are. You can dynamically change the viewbox dimensions using javascript. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). So, scaling svg should be easy, right? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Svg stands for scalable vector graphics. Is there a way i can easily make the svg container resize to fit the content? The cards have a fixed size though. We have a huge range of svgs products available.
Pocket decals should be around 4 x 4 and sleeve designs are. (1) neck, (2) sleeve length, (3) chest, and (4) waist. Is there a way i can easily make the svg container resize to fit the content? Svg stands for scalable vector graphics. The most common dress shirt cuts are: So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. From wikimedia commons, the free media repository. We have a huge range of svgs products available. View our men's shirts size chart to get the perfect fit at asos. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs?
Jump to navigation jump to search. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We have a huge range of svgs products available. For anything xl or above you'll want to measure the shirt and size the design accordingly. Pocket decals should be around 4 x 4 and sleeve designs are. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. So, scaling svg should be easy, right? The cards have a fixed size though. Svg stands for scalable vector graphics. Is there a way i can easily make the svg container resize to fit the content? Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). You can dynamically change the viewbox dimensions using javascript.
Is there a way i can easily make the svg container resize to fit the content? You can dynamically change the viewbox dimensions using javascript. Pocket decals should be around 4 x 4 and sleeve designs are. (1) neck, (2) sleeve length, (3) chest, and (4) waist. From wikimedia commons, the free media repository. Jump to navigation jump to search. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. View our men's shirts size chart to get the perfect fit at asos. Svg stands for scalable vector graphics. To correctly determine your dress shirt size, you need to take measurements of the following:
Change svg dimensions in batch to optimize them for your website. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can dynamically change the viewbox dimensions using javascript. For anything xl or above you'll want to measure the shirt and size the design accordingly. We have a huge range of svgs products available. Is there a way i can easily make the svg container resize to fit the content? Pocket decals should be around 4 x 4 and sleeve designs are. Svg stands for scalable vector graphics. The cards have a fixed size though. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). So, scaling svg should be easy, right? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to.
From wikimedia commons, the free media repository. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). So, scaling svg should be easy, right? The most common dress shirt cuts are: View our men's shirts size chart to get the perfect fit at asos. (1) neck, (2) sleeve length, (3) chest, and (4) waist. (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. To correctly determine your dress shirt size, you need to take measurements of the following: So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Svg stands for scalable vector graphics.
Shop custom printed shirts and apparel online with teechip. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We have a huge range of svgs products available. Pocket decals should be around 4 x 4 and sleeve designs are. So, scaling svg should be easy, right? Is there a way i can easily make the svg container resize to fit the content? Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Svg stands for scalable vector graphics. You can dynamically change the viewbox dimensions using javascript. The cards have a fixed size though. For anything xl or above you'll want to measure the shirt and size the design accordingly.
Is there a way i can easily make the svg container resize to fit the content? Pocket decals should be around 4 x 4 and sleeve designs are. To correctly determine your dress shirt size, you need to take measurements of the following: Svg stands for scalable vector graphics. The most common dress shirt cuts are: View our men's shirts size chart to get the perfect fit at asos. (1) neck, (2) sleeve length, (3) chest, and (4) waist. The cards have a fixed size though. So, scaling svg should be easy, right? Jump to navigation jump to search.
Buy phone cases, pillowcases & bedding, mugs, posters, face masks | shop custom merch from artists. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
For anything xl or above you'll want to measure the shirt and size the design accordingly. So, scaling svg should be easy, right? The cards have a fixed size though. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Is there a way i can easily make the svg container resize to fit the content? Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). We have a huge range of svgs products available. You can dynamically change the viewbox dimensions using javascript. Svg stands for scalable vector graphics. Pocket decals should be around 4 x 4 and sleeve designs are.
Is there a way i can easily make the svg container resize to fit the content? (1) neck, (2) sleeve length, (3) chest, and (4) waist. Jump to navigation jump to search. We have a huge range of svgs products available. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. To correctly determine your dress shirt size, you need to take measurements of the following: For anything xl or above you'll want to measure the shirt and size the design accordingly. View our men's shirts size chart to get the perfect fit at asos. The most common dress shirt cuts are:
Resizing svg vectors maintaining the quality! SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can dynamically change the viewbox dimensions using javascript. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). The cards have a fixed size though. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. So, scaling svg should be easy, right? Svg stands for scalable vector graphics. Pocket decals should be around 4 x 4 and sleeve designs are. Is there a way i can easily make the svg container resize to fit the content? We have a huge range of svgs products available. For anything xl or above you'll want to measure the shirt and size the design accordingly.
From wikimedia commons, the free media repository. You can dynamically change the viewbox dimensions using javascript. For anything xl or above you'll want to measure the shirt and size the design accordingly. Is there a way i can easily make the svg container resize to fit the content? We have a huge range of svgs products available. Svg stands for scalable vector graphics. The most common dress shirt cuts are: The cards have a fixed size though. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? Jump to navigation jump to search.
The length of asos shirts vary according to style. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). You can dynamically change the viewbox dimensions using javascript. So, scaling svg should be easy, right? The cards have a fixed size though. Is there a way i can easily make the svg container resize to fit the content? For anything xl or above you'll want to measure the shirt and size the design accordingly. Pocket decals should be around 4 x 4 and sleeve designs are. We have a huge range of svgs products available. Svg stands for scalable vector graphics. So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to.
To correctly determine your dress shirt size, you need to take measurements of the following: You can dynamically change the viewbox dimensions using javascript. Svg stands for scalable vector graphics. Jump to navigation jump to search. From wikimedia commons, the free media repository. So, scaling svg should be easy, right? (1) traditional or classic fit (loose fit throughout the torso), (2) modern fit (a slightly slimmer fit than a classic fit), (3) slim. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? (1) neck, (2) sleeve length, (3) chest, and (4) waist.
Change svg dimensions in batch to optimize them for your website. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a way i can easily make the svg container resize to fit the content? We have a huge range of svgs products available. For anything xl or above you'll want to measure the shirt and size the design accordingly. Pocket decals should be around 4 x 4 and sleeve designs are. So, scaling svg should be easy, right? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. Choose the style and size of the desired shirt (it only goes up to 2xl on the size options, but the custom option can be used for shirts larger than 2xl). You can dynamically change the viewbox dimensions using javascript. The cards have a fixed size though. Svg stands for scalable vector graphics.
The cards have a fixed size though. Pocket decals should be around 4 x 4 and sleeve designs are. By default, it will be drawn at the size specified in the code, regardless of the size of the canvas.what happens if you set the height or width (or both) to auto for these svgs? So after the graphics are rendered, when you know the dimensions, you can set the respective boundaries to. So, scaling svg should be easy, right? Svg stands for scalable vector graphics. For anything xl or above you'll want to measure the shirt and size the design accordingly. You can dynamically change the viewbox dimensions using javascript. View our men's shirts size chart to get the perfect fit at asos. We have a huge range of svgs products available.
